Sitecore Layouts Explained
Our guide explains Shared and Final Layouts, providing scenarios and best practices for effective web page structuring.

Ashwinder Kaur
Quality Assurance Lead
Quality Assurance Lead
Our guide explains Shared and Final Layouts, providing scenarios and best practices for effective web page structuring.

Quality Assurance Lead
Quality Assurance Lead
Layouts control the overall page design and are used to structure the pages.
There are two types of layouts:
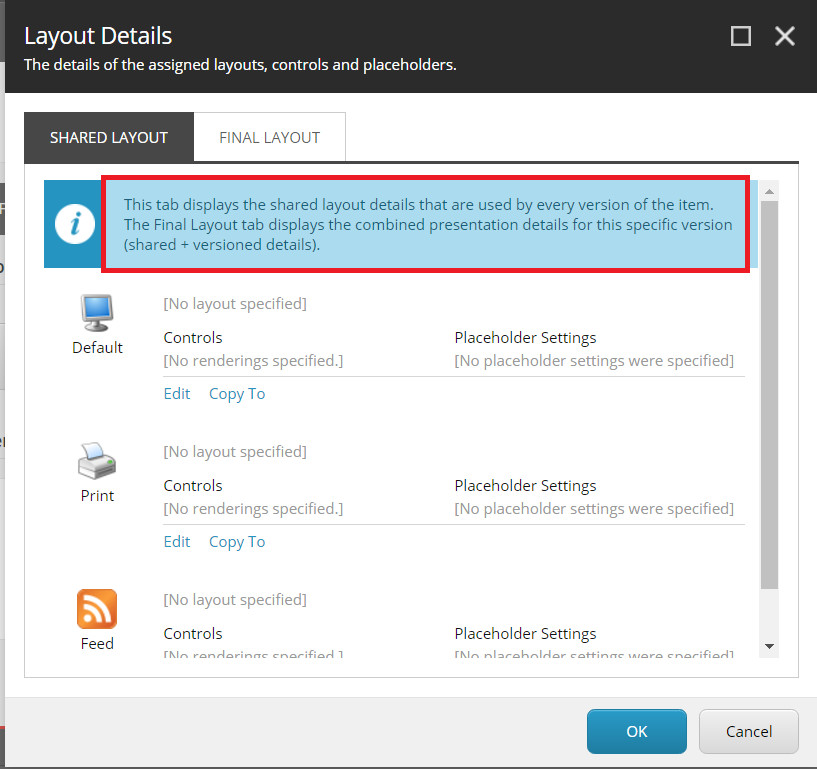
A Shared layout is like a shared field. All the controls/renderings that are added in this layout are shared among all the language and numbered versions.

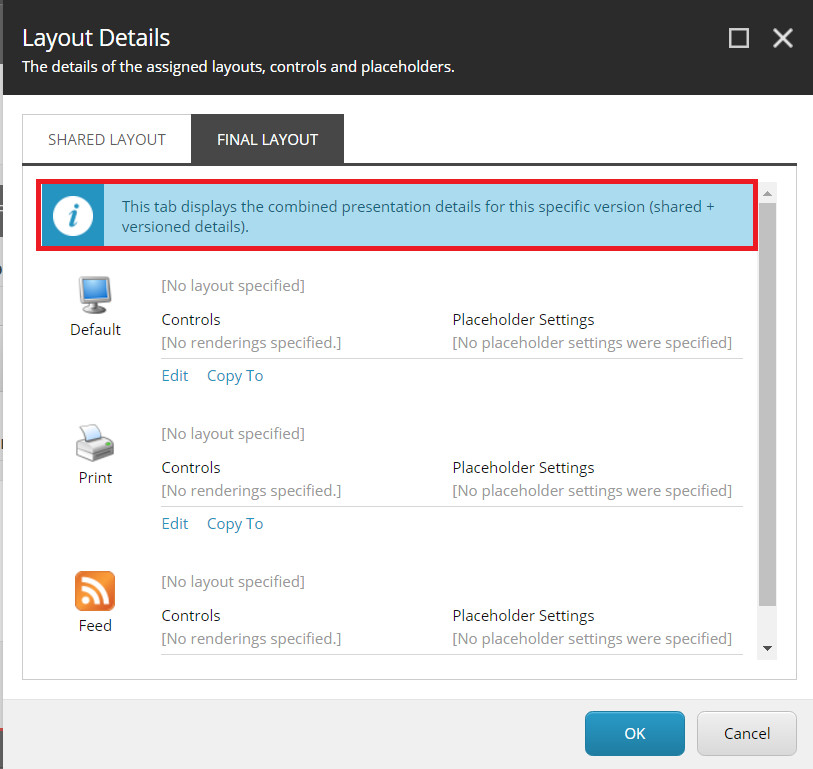
The Final Layout section stores the controls/renderings that are specific to the current language and numbered version that you are editing.
Initially, all the controls from the Shared layout are imported to the Final layout. When you start making any changes in the Final layout, these changes will remain in the Final layout and become specific to that particular language and numbered version.
So, the Final Layout details panel displays the final combination of presentation details and determines what is rendered when viewing the current version of the item.

Explore the dynamics of Shared and Final Layouts in Sitecore with three concise scenarios, demonstrating control management, language variations, and layout modifications.
Let us add the following controls to the Shared layout:
After you save these controls, you will notice that the same controls are added to the final layout automatically. This happens as the Final layout will have the shared controls plus the controls which are specific to that version.
Now let's add two more controls in the final layout for EN language and version 2:
As these controls are added to the Final layout, the Shared layout is unchanged. Now, if you publish version 2 of EN language and render the page, you can see the content from all the six controls - Header, Breadcrumb, Banner, Body copy, Accordion and Footer.
Now, publish any other language version, say FR (French), and render the page again. You will see the content only from four controls - Header, Breadcrumb, Banner, and Footer as we have only these four controls in the Shared layout, and nothing has been added in the Final layout for FR language.
Go to the Final layout and edit some fields of Banner control, save and publish, e.g. change the placeholder name for the same version 2 of EN language.
Banner control in the Shared layout will be unchanged and have the old placeholder name. The changes made in the Final layout won’t reflect on the Shared layout.
Render the page in the EN version. You could see the content of six controls - Header, Breadcrumb, Banner, Body copy, Accordion and Footer but the Banner content will be rendered in the new placeholder as we changed the placeholder for Banner in Final layout.
If you render the page in the FR version, it will be unchanged, as we didn’t modify anything in the Shared layout.
Go to the Shared layout on FR language and delete Banner control, save and publish.
Render the page in the FR version. You will not see the Banner on the page, as it has been removed from the Shared layout.
Render the page in the EN version. You will not see the Banner on the page as it has been removed from the Shared layout, and any changes made in the Shared layout reflect on each language and numbered version of the page.
If you modify anything in the Shared layout, it affects all languages and all versions. But if you modify anything in the Final layout, it only affects that particular version.
We can’t place all components in a Shared layout; only the common components that are the same across all versions and languages should be placed in a Shared layout.
If you want to modify anything at a template level, go to Shared layout, and to modify anything at a page level, go to Final layout.
Start typing to search...