How to Resolve ‘No Access-Control-Allow-Origin’ Error for Custom Fonts in CMS When Using Next.js
Quick fix for fonts not loading in Experience Editor
Start typing to search...
Our client used custom fonts for their headless site and were receiving this message when they tried to open Experience Editor and the fonts would fail to load with the following CORS error:
Access to font at 'https://<headsite-site>/fonts/Gotham-Book.woff2' from origin 'https://<sitecore-instance>' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource
The fonts are available as public assets on the headless site and when you open EE, a request is made from your Sitecore instance to your rendering host and because this will be a cross origin request it’ll be blocked and a CORS (Cross Origin Resource Sharing) error will be generated.
In order to resolve the error, we’ll have to configure the headless site in a way that when a request is received from the CMS domain it is allowed to access the resource. We can use the Access-Control-Allow-Origin header and specify our CMS domain to achieve this.
Before we go ahead and add the setting following thing should be kept in mind.
https://<headless-site>/fonts/<font-name>. SITECORE_API_HOST env variable so make sure that is defined, otherwise you can add a hardcoded string for the domain.// next.config.js
const nextConfig = {
...
async header() {
return [
{
// Matches all paths and sets headers like CSP and etc.
source:'/:path*',
headers: [...],
},
{
// Matches all font paths and set 'Access-Control-Allow-Origin' along with CSP
source: '/fonts/:path*',
headers: [
{
key: 'Access-Control-Allow-Origin',
value: process.env.SITECORE_API_HOST, // Your Sitecore CMS domain
},
{
key: 'Access-Control-Allow-Methods',
value: 'GET, OPTIONS',
},
{
key: 'Access-Control-Allow-Headers',
value: 'Content-Type, Authorization',
},
],
},
];
},
...
};
module.exports = () => {
// Run the base config through any configured plugins
return Object.values(plugins).reduce((acc, plugin) => plugin(acc), nextConfig);
};
If you’ve followed our other articles where we have talked about clickjacking and enhancing security for your NextJS site and you’ve a source:'/:path*' present in your config, then make sure you add your new source for the source: '/fonts/:path*' at the bottom in your header() configuration. This way all paths will have their headers settings and then fonts path will also have that plus the Access-Control-Allow-Origin setting.
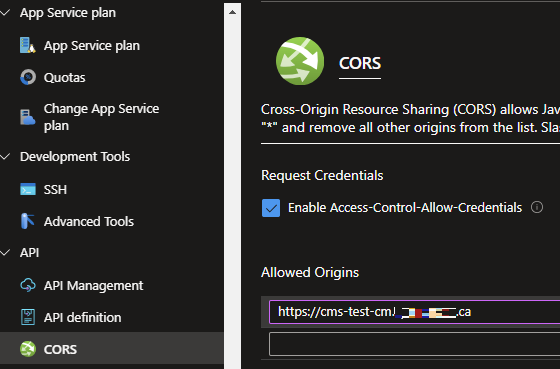
Another way to resolve this issue, if you’ve hosted your headless site on Azure is to add the CMS in the CORS setting. Open your Azure Portal and navigate to CORS and select the Enable Access-Control-Allow-Credentials and add your Sitecore CMS domain. Don’t forget to hit Save other your changes won’t be reflected.

That’s it folks! Use the Access-Control-Allow-Origin settings within your Next.js application and Azure's CORS settings to effectively resolve CORS errors for custom fonts on your CMS environment. This will ensure a seamless experience for content authors and get a 1:1 match of the public site by allowing custom fonts to load correctly without being blocked by cross-origin policies. Always remember to test your configurations thoroughly and make any necessary adjustments to maintain security and functionality across your site.
Happy decoding!