How to Diagnose Why Sitecore Personalize Might Not Be Working
Four quick issues you can look for when using Sitecore JSS 21.5
Start typing to search...
Recently, while setting up an environment for enabling a Web Experience from Sitecore Personalize to show up on a page, we noticed, that nothing happened. We did get it setup and I want to share the four places we found that could cause complications when enabling a Sitecore Personalize Web Experience or other Experiment.
Might seem obvious, but it isn’t. In order to have Sitecore Personalize work on your site, you do in-fact need Sitecore CDP installed and enabled on your site. For most out-of-the-box XM Cloud sites, at least if you’re pulling from recent Foundation Templates, will contain a CdpPageViewcomponent.
The component can be found inside your project here:
<XM Cloud Project>/src/<rendering>/src/components/CdpPageView.tsx
It is added to each page view the Scripts component which is located here:
<XM Cloud Project>/src/<rendering>/src/Scripts.tsx
Inside the Scripts.tsx file you’ll see how it references CdpPageView:
import CdpPageView from 'components/CdpPageView';
const Scripts = (): JSX.Element => {
return (
<>
<CdpPageView />
</>
);
};
export default Scripts;
During the course of development it is not uncommon for a developer to comment out the <CdpPageView /> component because without the Client Key and CDP Endpoint environment variables, it produces an error.
Inside of CdpPageView.tsx you’ll find the initialization configuration. Two values, while the code might look find, might result in different values on the front-end.
const pointOfSale = PosResolver.resolve(site, language);
const engage = await init({
clientKey: process.env.NEXT_PUBLIC_CDP_CLIENT_KEY || '',
targetURL: process.env.NEXT_PUBLIC_CDP_TARGET_URL || '',
// Replace with the top level cookie domain of the website that is being integrated e.g ".example.com" and not "www.example.com"
cookieDomain: window.location.hostname.replace(/^www\./, ''),
// Cookie may be created in personalize middleware (server), but if not we should create it here
forceServerCookieMode: false,
});
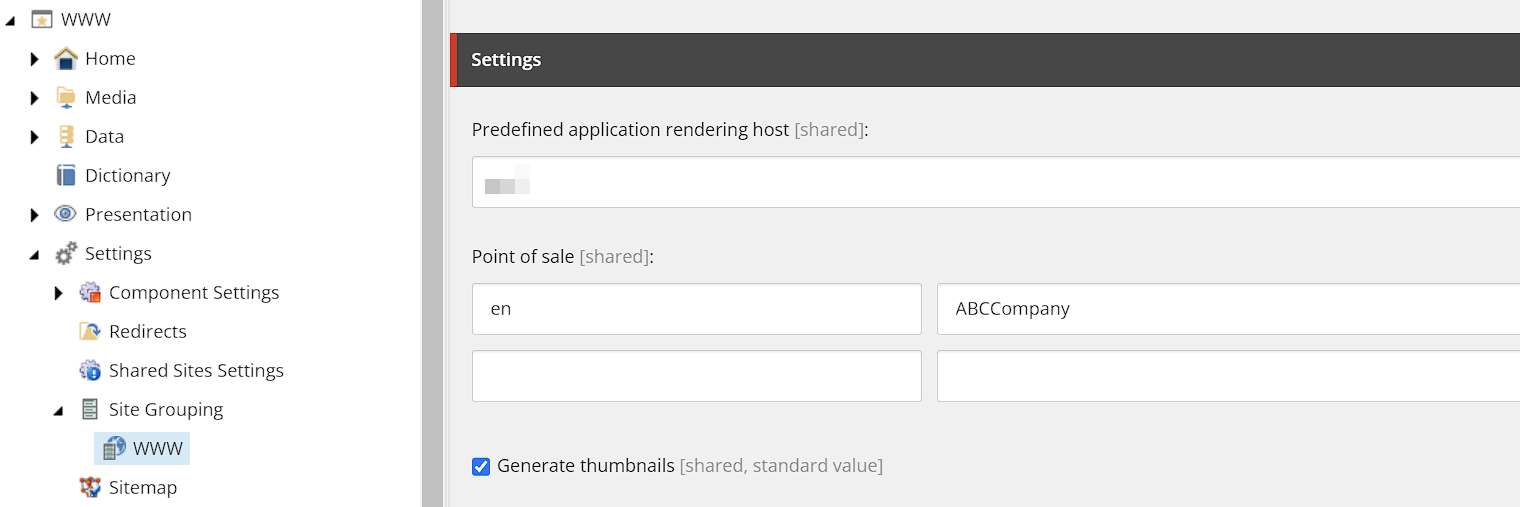
Personalize here is obtained the Site Grouping Site item. Scroll down until you locate the Settings section and under Point of Sale add it as below. Left value is the language, right value is the name of the Point of Sale.

When it comes to Sitecore Personalize specifically that Engage initialization above needs to be expanded upon. You will need to add in:
cookieExpiryDays: 365,
includeUTMParameters: true,
webPersonalization: true,
Now, if you are not utilizing UTM Parameters then set that to false and adjust your cookie expiry accordingly. The most important attribute however is webPersonalization. Without this set to true Sitecore Personalize will NOT function.
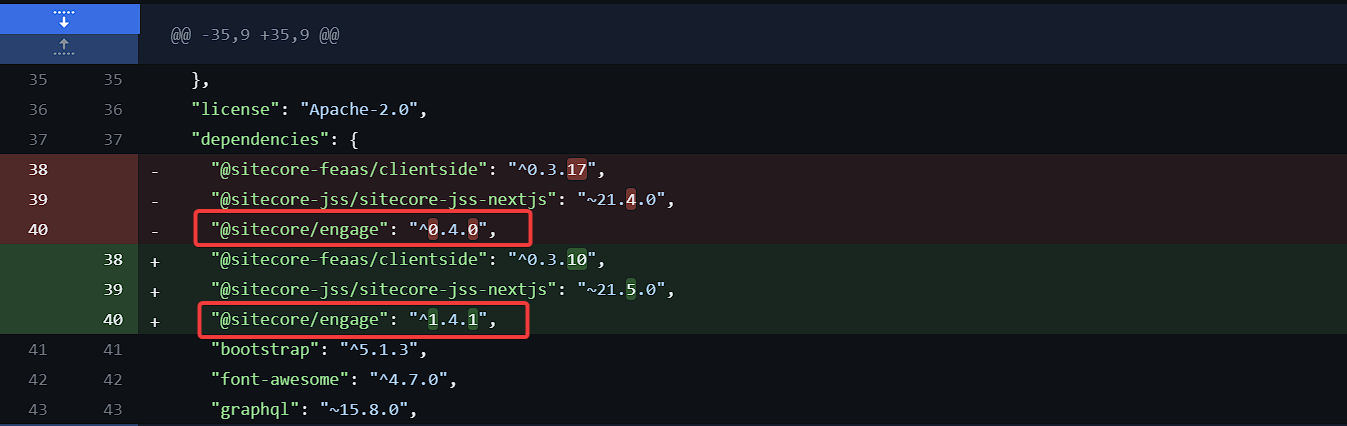
It might be something you wouldn’t think you’d need to check but if you started your project prior to October 2023, there’s a chance your Sitecore XM Cloud Foundation project contained the old version for Sitecore Engage. You can see below this actually was updated only in October. You should have at minimum @sitecore/engage set to 1.4+. I mention this because this is what actually stumped me this time.

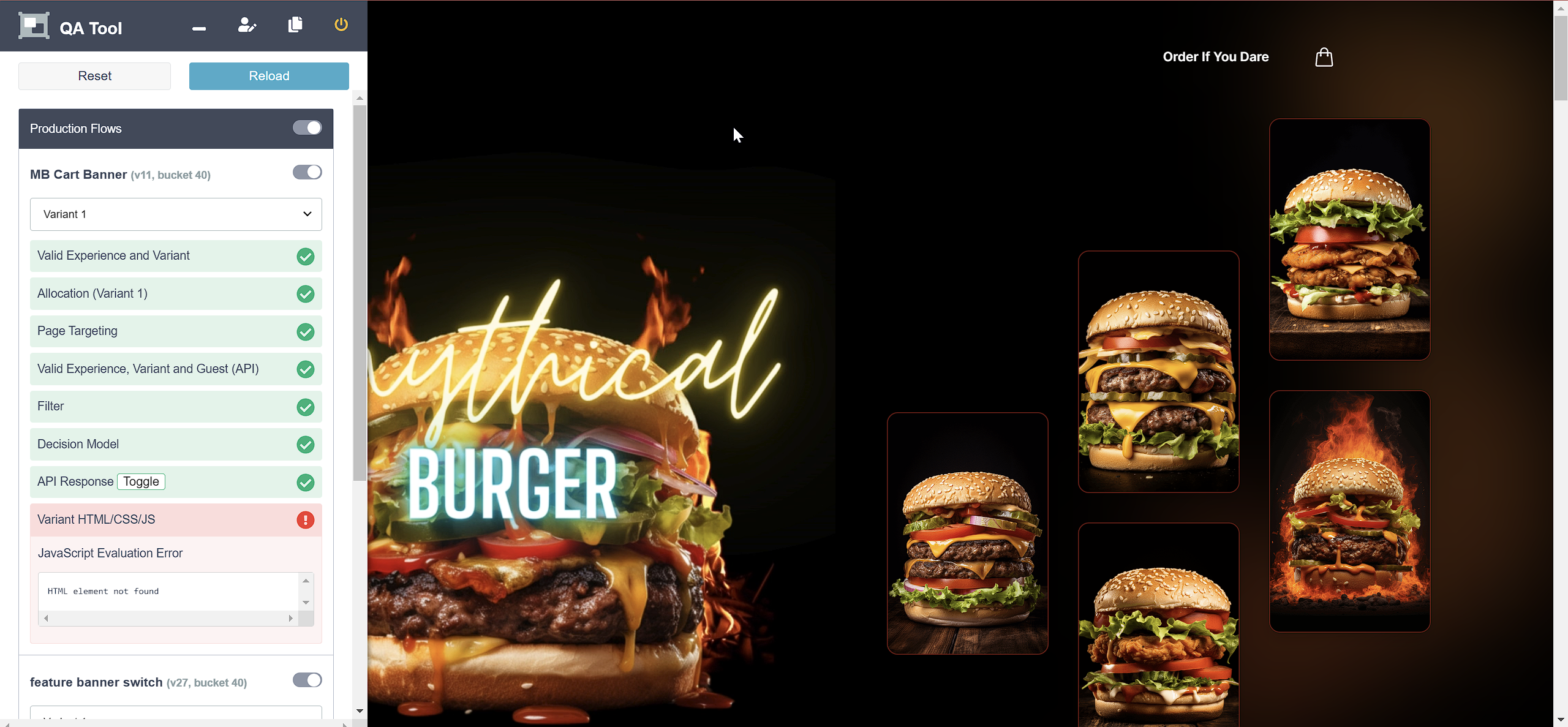
When you are thinking you’ve solved your issue, you can load up your site that you have CDP & Personalize running on and in the URL append the following:
?bxQATool=true
After you hit Enter the page will load and it may take a moment but you should see this icon on the left.

Clicking it will reveal the full tool and will display any and all additional errors you may have.