How to Bugfix Broken Data Sources on Your Headless Components
A simple guide that help out future proofing your components for any mishandling of data sources
A simple guide that help out future proofing your components for any mishandling of data sources
When we work in an setup where we deal with multiple people and environments we run the risk of having problems syncing up everything. You can see that something’s not right by seeing a failed deployment or some of your pages not working as expected. One cause might be a missed item in your migration and installation Here are some ways you can investigate what’s causing this problem and how you can fix it.
If your build or deployment failed and you see that a certain field may be returning undefined, then it may be because of a broken data source on one of your Layout Data.
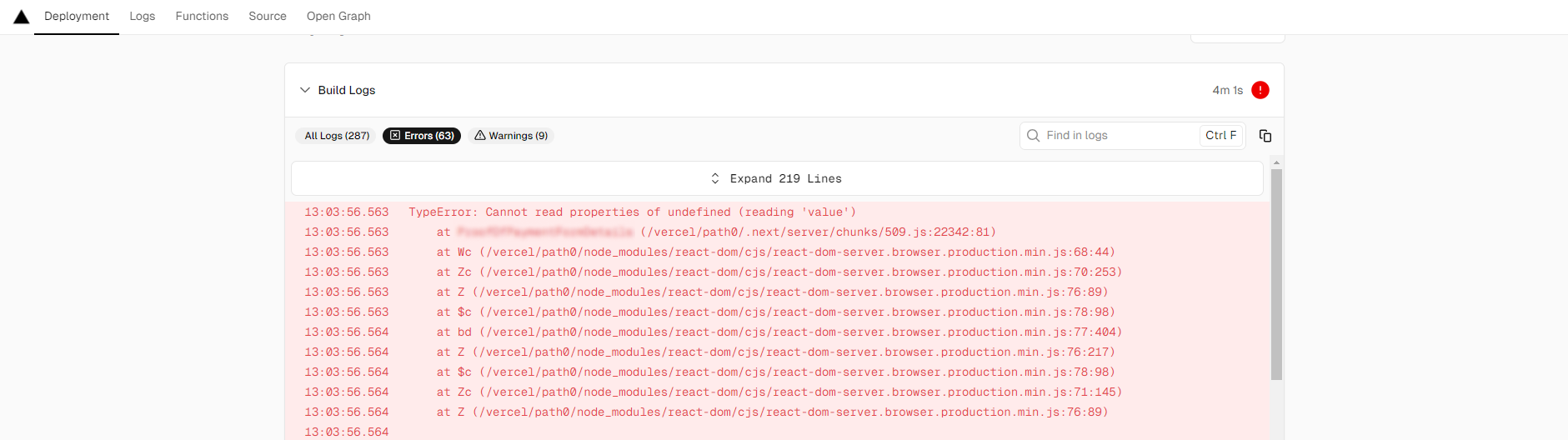
This will depend on what technologies you are using, in our case we are using Vercel. As soon as you see your deployment build has failed, you can check the Build Logs and if you notice something like the screenshot below then this article will help you.

The information here will help you track down what component the build failed on and what pages are being affected as well.
Another place you can spot a possible broken link is inside the XM Cloud Deploy platform. This usually appears when you try to open the Experience Editor or Pages Editor and they aren’t opening or an error starts appearing.

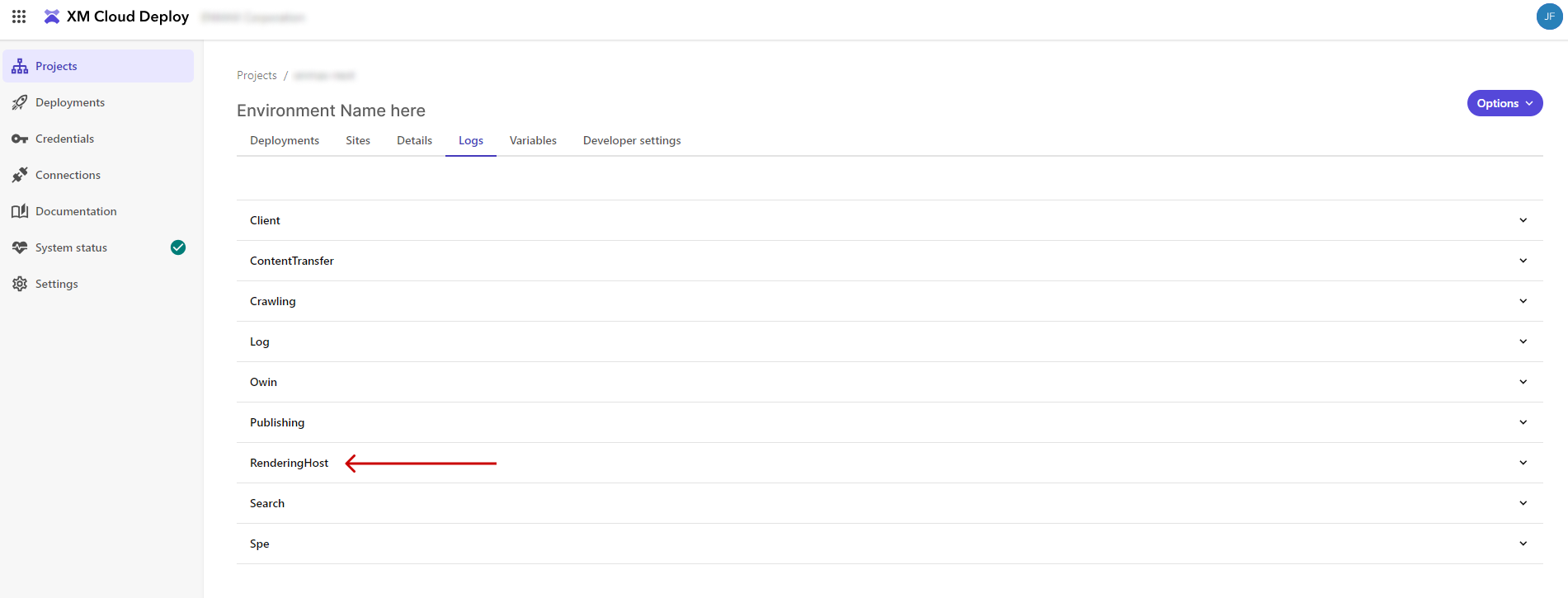
As you open the XM Cloud Deploy platform, navigate to the right project, then open the right environment. Click on the Logs tab and you will see different accordions, the logs you will need to check are in the RenderingHost.

There will be a number of places you’ll have to check if it’s a broken link somewhere. Since the logs usually gives us a page where the build breaks we can start with checking the page. When you check your page, you can navigate to the Layout Details and see if the paths of the data sources are set correctly.
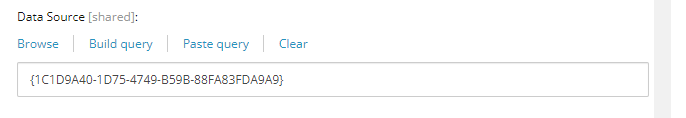
Another location you can check are on Fields that rely on a data sources, these are usually a Multilist, droplist, treelist, etc. The item set on your field may be missing and this can also cause problems on your page when you’re trying to access it. When you see a GUID, you can double check using search.

This will depend on who created the missing item. You will have to try and communicate with your team and see what environment is holding the missing item. If you are migrating or moving updates from one environment to another, let’s say pre-production to production then you might be missing a few items in your package.
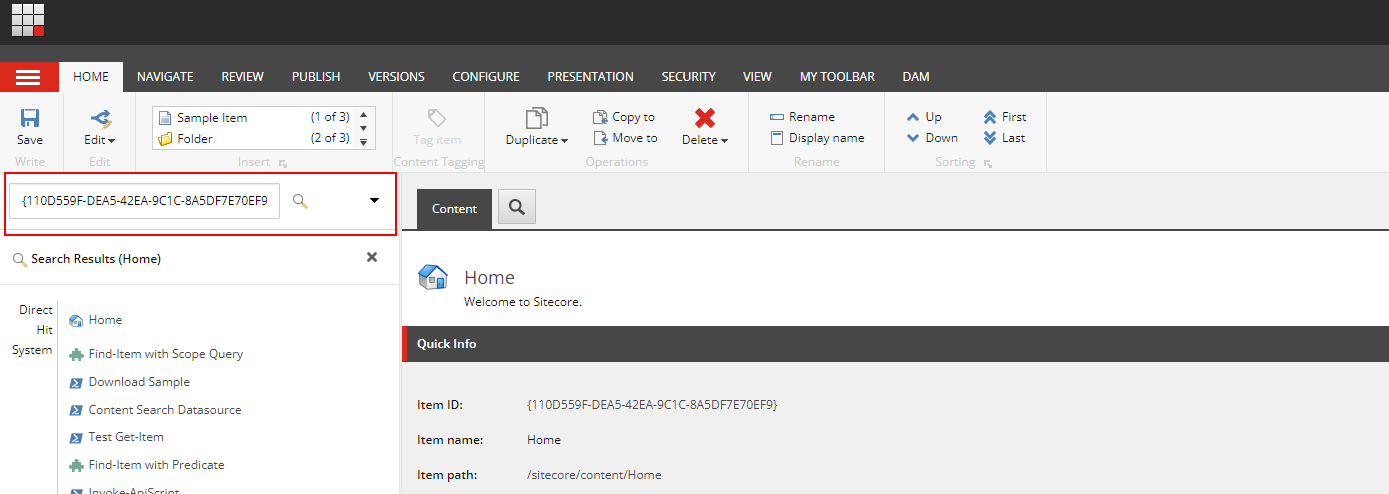
If you would prefer to do things on your own especially if things are on a shared environment, then you can try searching it in the Content Editor.
After you’ve installed the missing item or have removed the broken link, make sure to publish the related items. If you miss publishing, there is a chance the build will fail again and you might be wondering why your fix isn’t working.
You can experience this even on your local. This usually happens when you are installing a package from a different environment and they might have forgotten to add all the needed items. You will see this when you access the page and you will see an error instead on the browser or on your terminal. If you have Docker setup, it will appear in the rendering container instead.

When we’ve gone through multiple deployments and migrations there will always be that chance of missing an item or two. One misstep and your deployment will break which is what we really want to avoid. With what I’ve introduced, we can add an extra layer that prevents a possible deployment from breaking and can save a lot of wasted build time.
Start typing to search...