A Coveo Atomic rating facet, while truthfully nothing more than a basic facet, has now taken the effort out of transforming simple data into something much more visually appealing and meaningful.
| Attribute | Description | Values |
|---|---|---|
field (required) |
The field in your source you want to use for the facet. | string |
label |
The facet heading. | string |
display-values-as |
Whether to display the facet values as checkboxes (multiple selection) or links (single selection). Possible values are 'checkbox' and 'link'. | "checkbox" | "link" |
facet-id |
Specifies a unique identifier for the facet. | string | undefined |
icon |
The SVG icon to use to display the rating. You have a number of options available.
1. Link to an SVG. URL shoud start with http://, https://, ./, or ../ 2. Use a value that starts with assets://, to display an icon from the Atomic package. 3. Use a stringified SVG to display it directly. NOTE: When using a custom icon, at least part of your icon should have the color set to fill="currentColor". This part of the SVG will take on the colors set in the following variables: --atomic-rating-facet-icon-active-color --atomic-rating-facet-icon-inactive-color |
star |
max-value-in-index |
The maximum value in the field’s index and the number of rating icons to display in the facet. If not assigned a value, this property will default to the same value as numberOfIntervals. | this.numberOfIntervals |
min-value-in-index |
The maximum value in the field’s index and the number of rating icons to display in the facet. If not assigned a value, this property will default to the same value as numberOfIntervals. | 1 |
number-of-intervals |
The number of options to display in the facet. If maxValueInIndex isn’t specified, it will be assumed that this is also the maximum number of rating icons. | 5 |
filter-facet-count |
Whether to use basePath as a filter for the results. | true (default) | false |
injection-depth |
The maximum number of results to scan in the index to ensure that the facet lists all potential facet values. Note: A high injectionDepth may negatively impact the facet request performance. Minimum: 0 | 1000 (default) |
is-collapsed |
Specifies if the facet is collapsed. | false (default) | true |
If you want to see all the Shadow Parts, do check out full list of Shadow Parts here.
Let's check out an example of how we this component for a recent blog, Feel The Power Of Coveo's Generic Rest API.
The Example
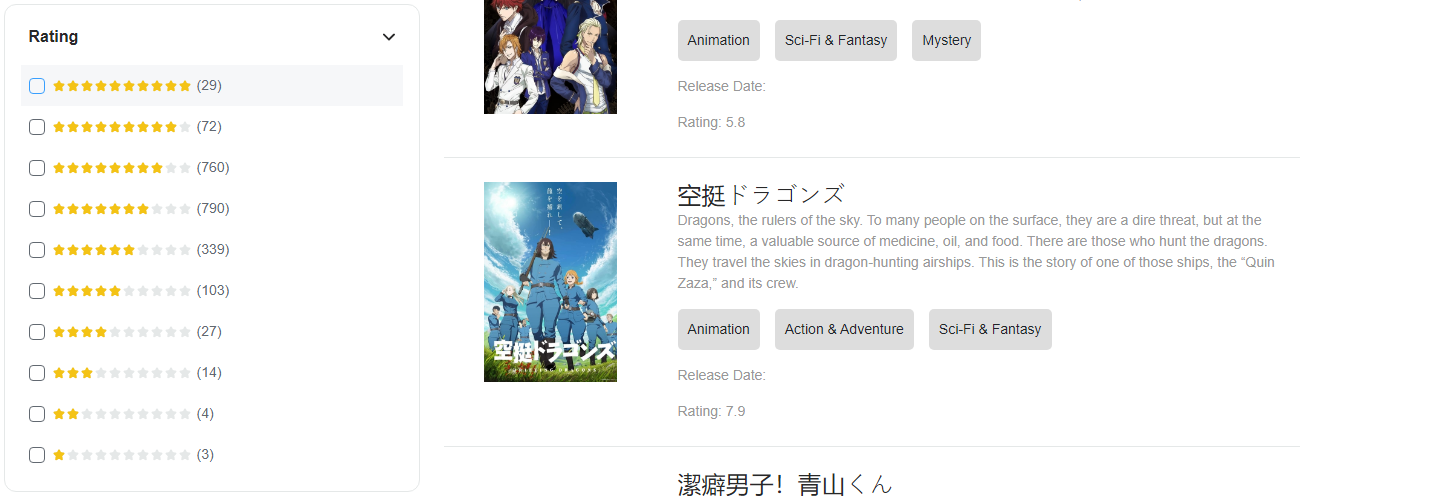
How It Looks
So now because our rating value was a 10 base system, we initially configured it to show all 10 stars.

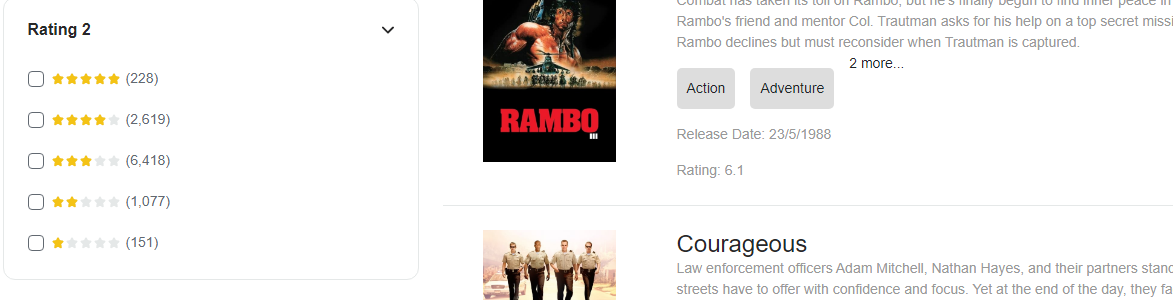
We can adjust the min and max to show say, 1 - 5 or 5 - 10, but that's not very helpful as it will cut out a large number of results. So instead we created an extension to obtain a new rating system of 1 - 5.

How It's Configured
To get this to work, couldn't be easier. Have a look at the HTML used in creating this.
<atomic-rating-facet
field="mdb_rating_5"
min-value-in-index="1"
max-value-in-index="5"
label="Rating 2"
number-of-intervals="5"></atomic-category-facet>
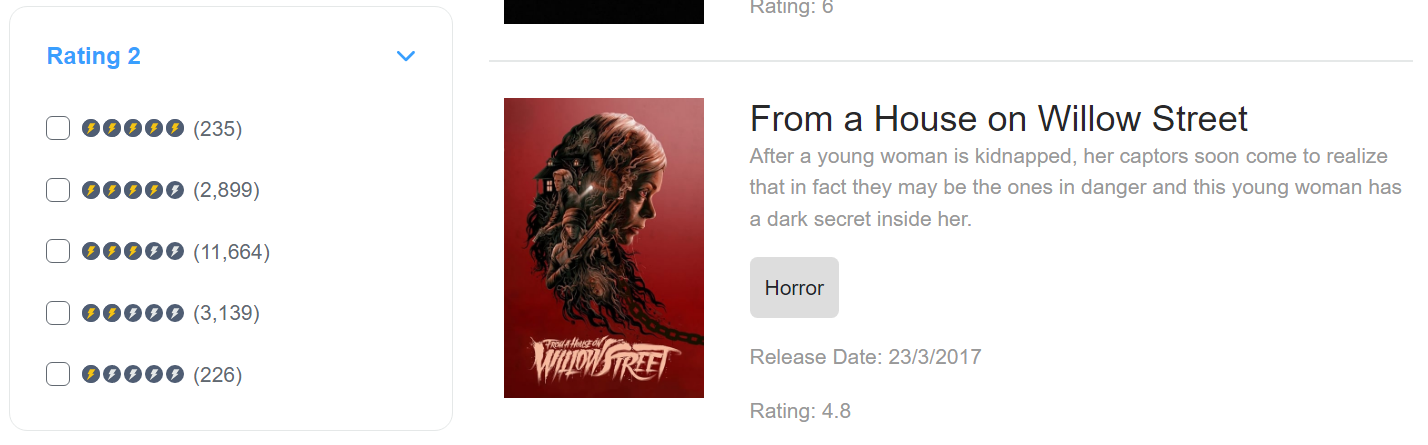
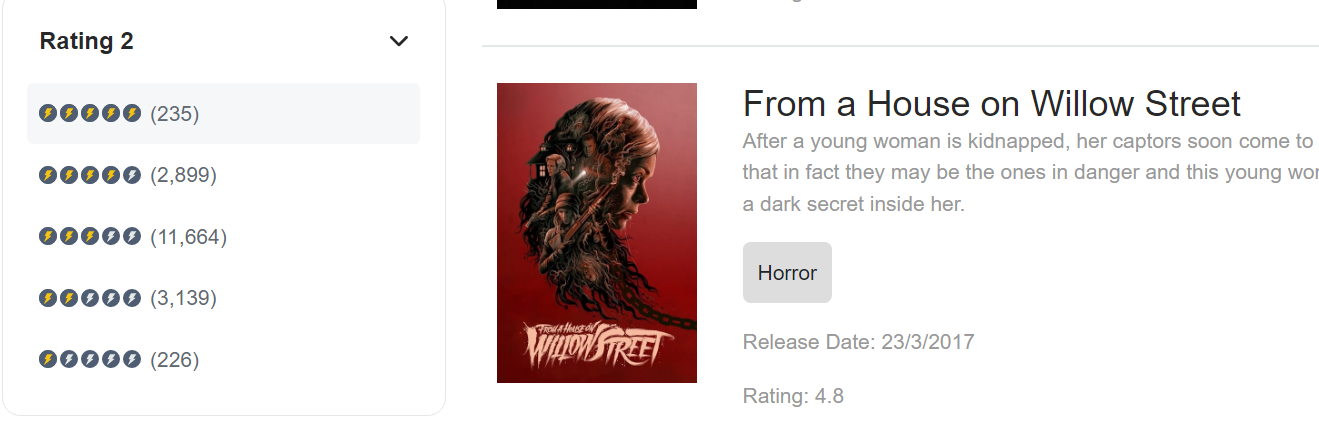
If we wanted a custom icon, we can use pretty much whatever we want, however it does need to support the attribute, fill: customColor on the part of the graphic that should fill according to the rating.

<atomic-rating-facet
field="mdb_rating_5"
icon="./bolt.svg"
min-value-in-index="1"
max-value-in-index="5"
label="Rating 2"
number-of-intervals="5"></atomic-category-facet>
If we don't like the checkboxes, we can change the update the attribute, display-values-as="link" and then it's functions like the atomic-facet set as a link.

That's all for today. More to come real soon.

