Why Should You Use Unique Naming for Your Sitecore Template?
Avoiding GraphQL Schema collisions in Sitecore: Best practices and solutions.
As a front-end developer new to Sitecore, I have encountered several intriguing specifications when creating Next.js components. One day, when I presented two of my components to the team leader, I was advised not to use the same field names for the props of both components to prevent a GraphQL schema collision in Sitecore. Intrigued by this term, I conducted some research and consulted Fishtank's Sitecore experts to learn more about schema collisions. Now, I'd like to share my findings with you.
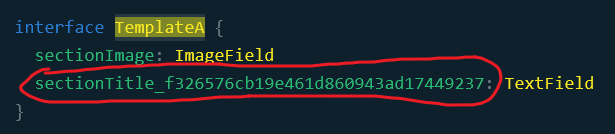
Under certain circumstances, when Sitecore detects that field or template names are the same, it appends an ID to the later-created field/template when generating its GraphQL schema, such as title_f326576cb19e461d860943ad17449237. This can cause significant issues when creating GraphQL queries due to the long ID attachment, making it difficult to read and remember.
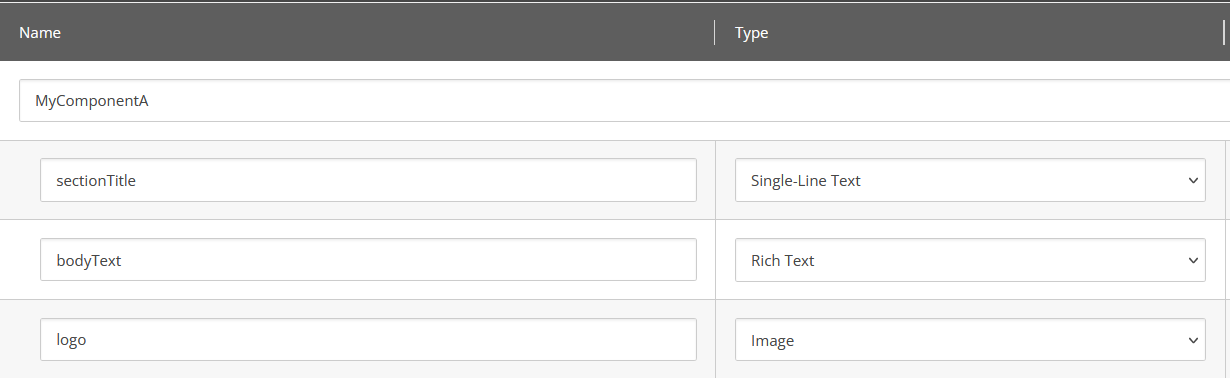
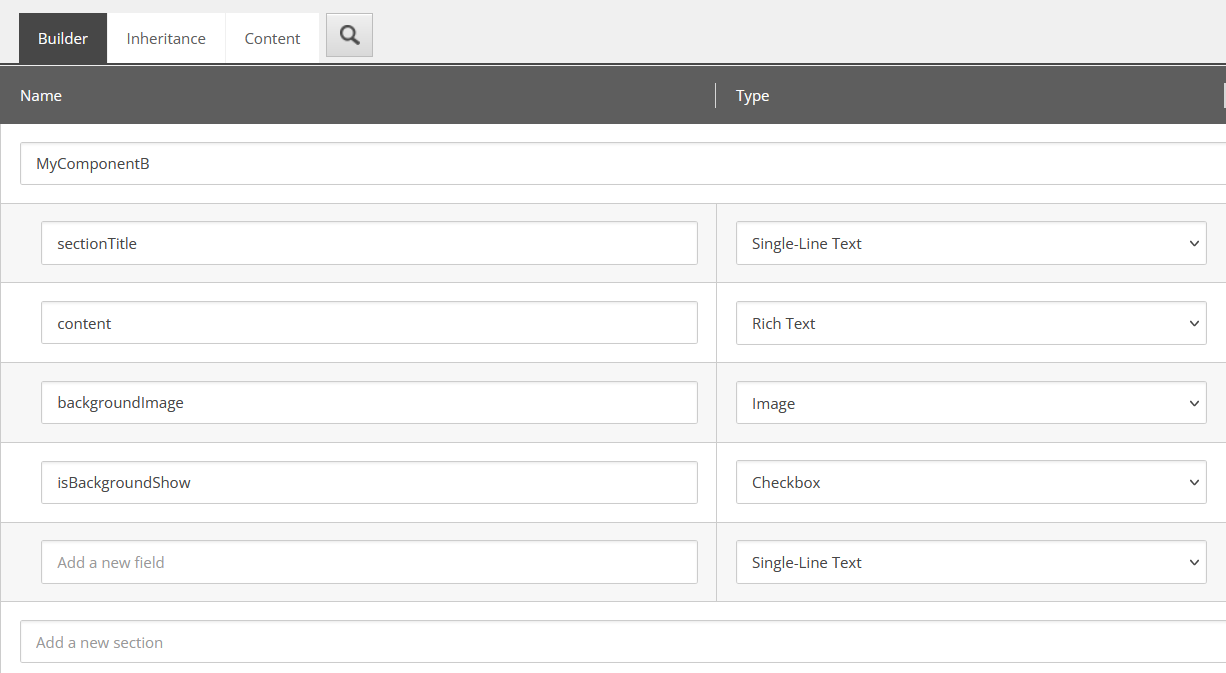
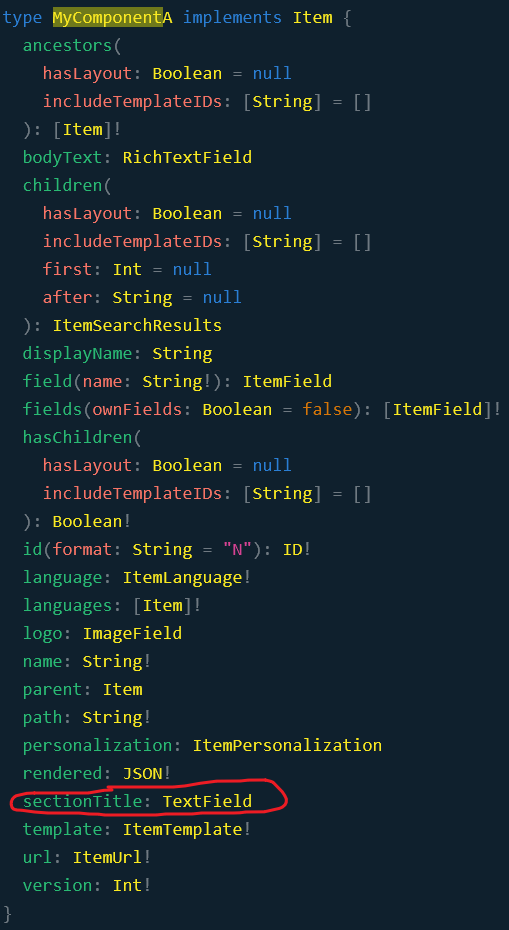
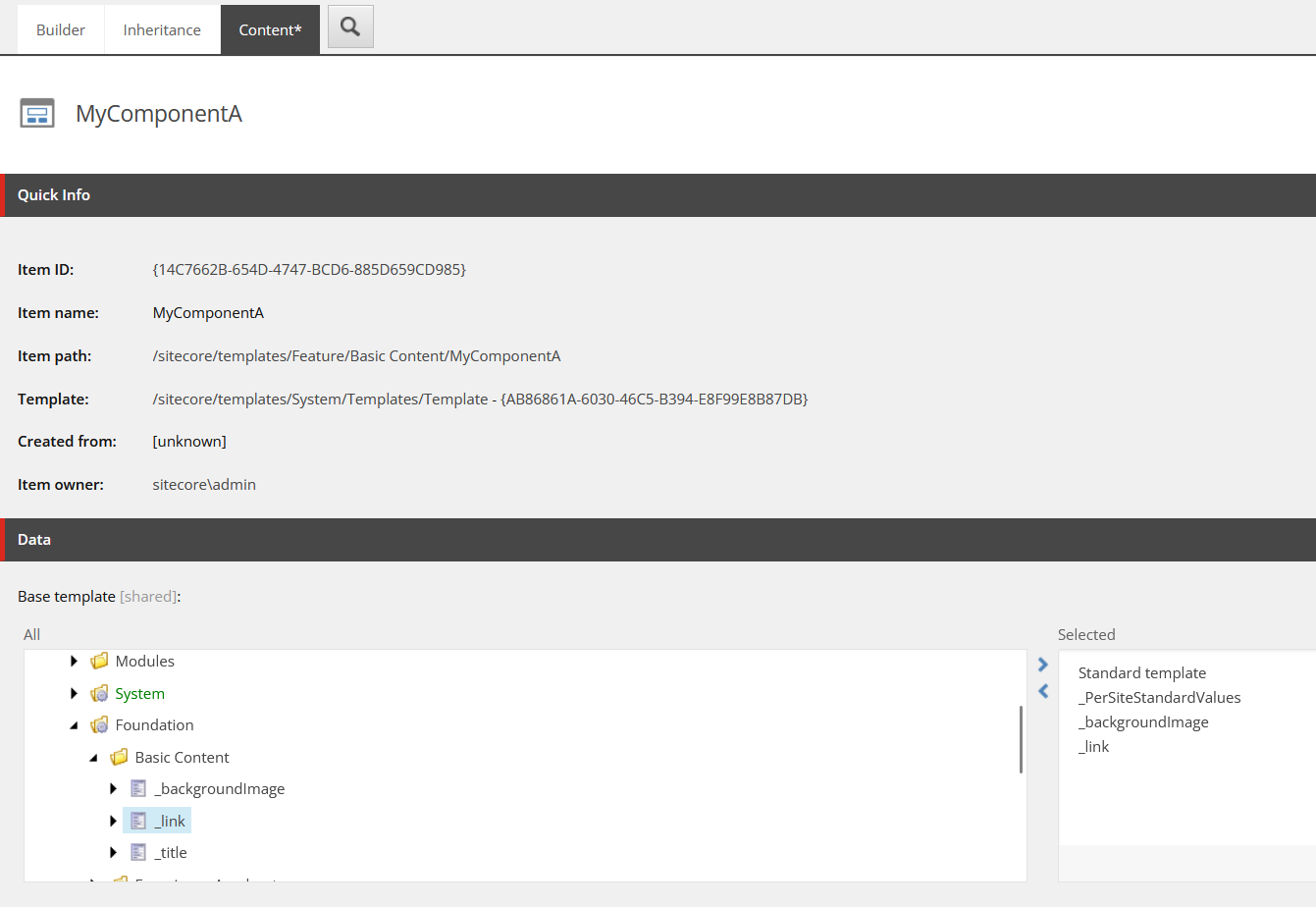
First, let’s create a component called MyComponentA, which the template is like this:

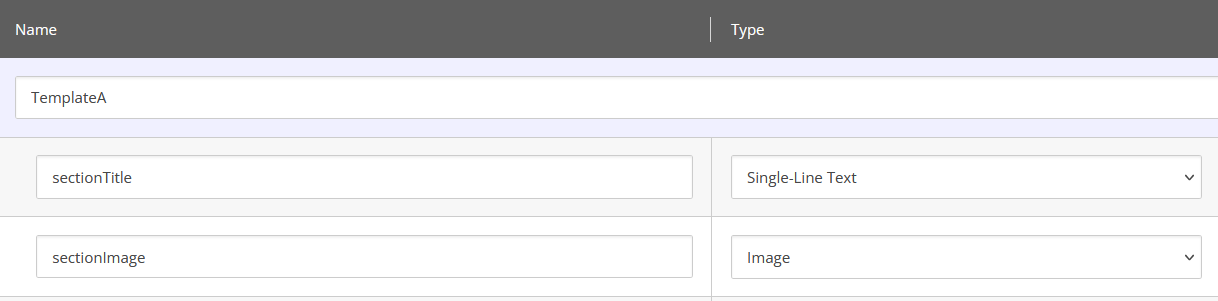
In this case we have a template called TemplateA, it has following fields:

Both TemplateA and another template contain a single-line text field named sectionTitle. This duplication is allowed within the content editor.
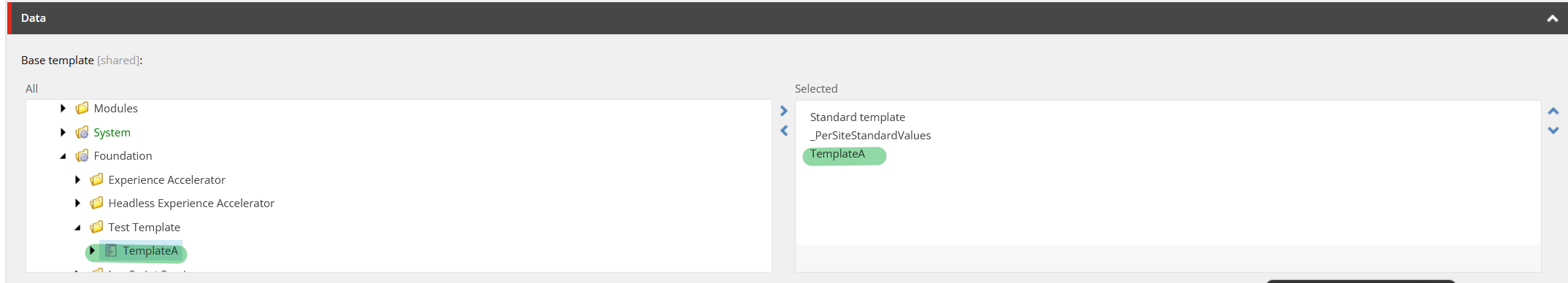
Then we assign the MyComponentA to inherit TemplateA .

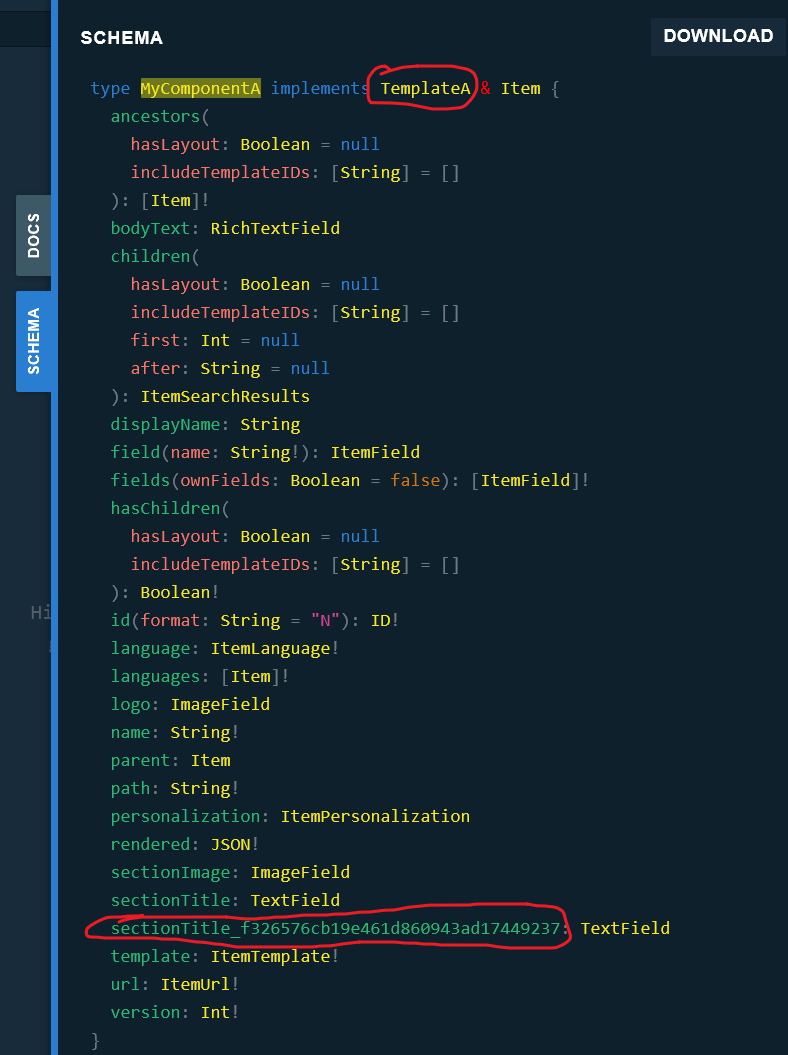
And let’s check their schema on Sitecore experience edge through https://<your CM host>/sitecore/api/graph/edge/ui


You will notice that TemplateA's sectionTitle field now has an ID appended to it, indicating a schema collision.
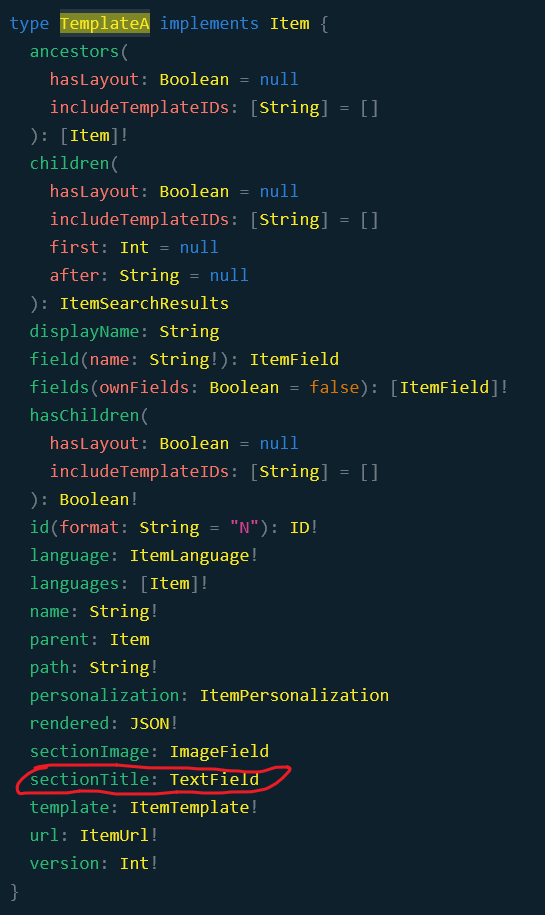
Here is TemplateA's actual schema when MyComponentA does not inherit from it:

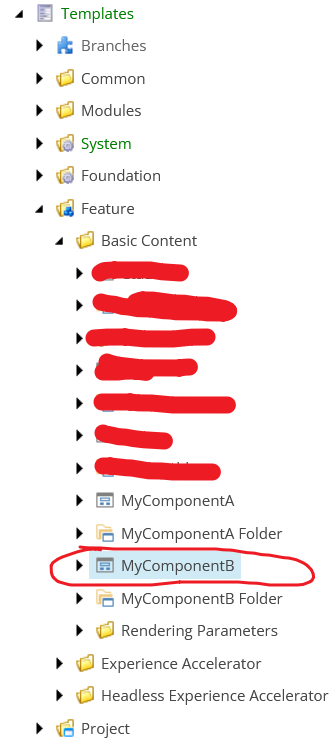
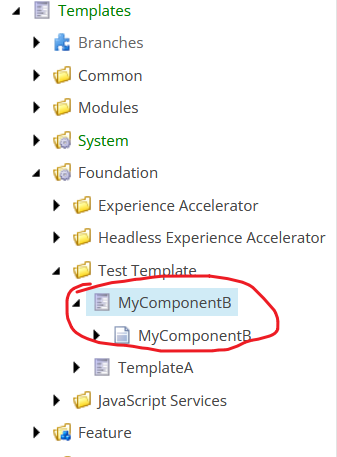
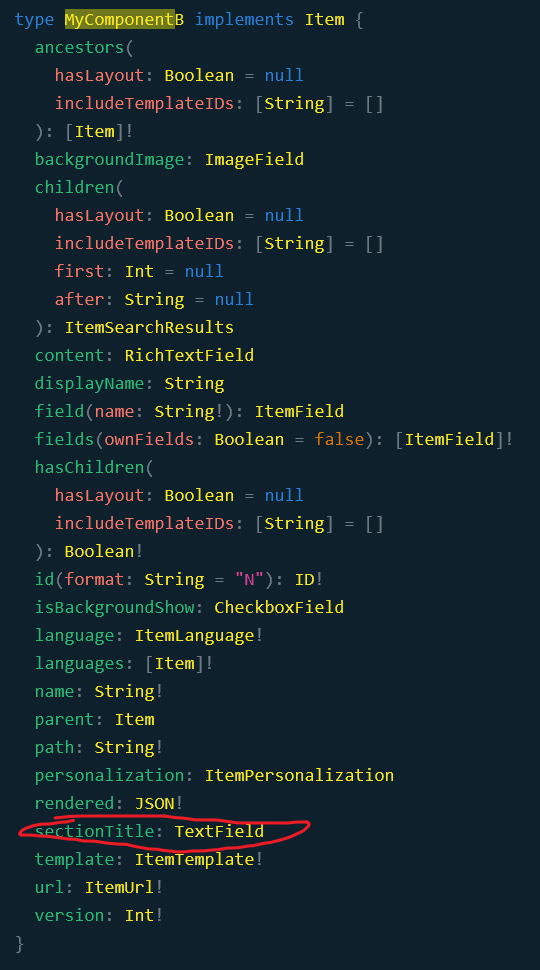
In this case, we have two standalone templates named MyComponentB. One is located in /sitecore/templates/Feature/Basic Content .


While the other is located in /sitecore/templates/Foundation/Test Template.


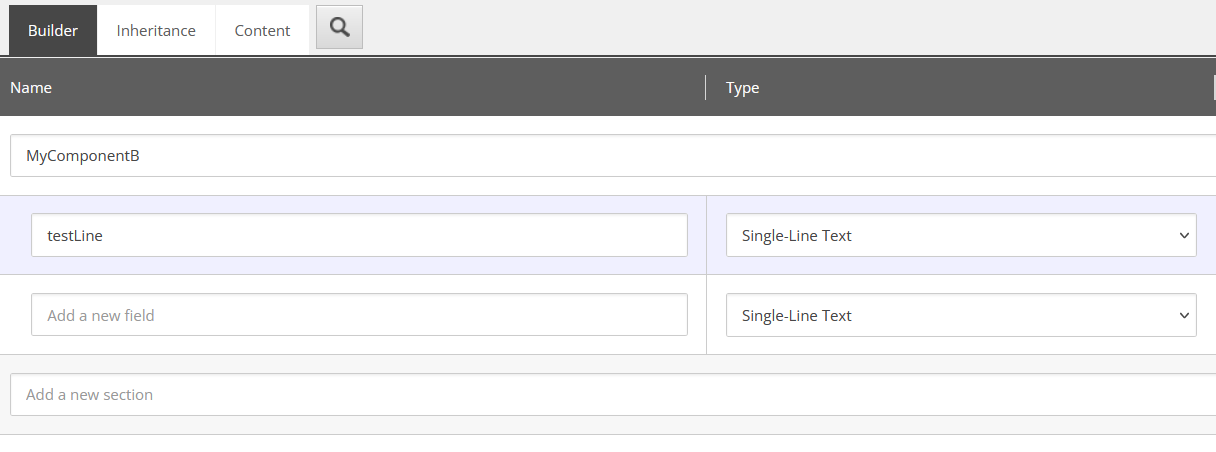
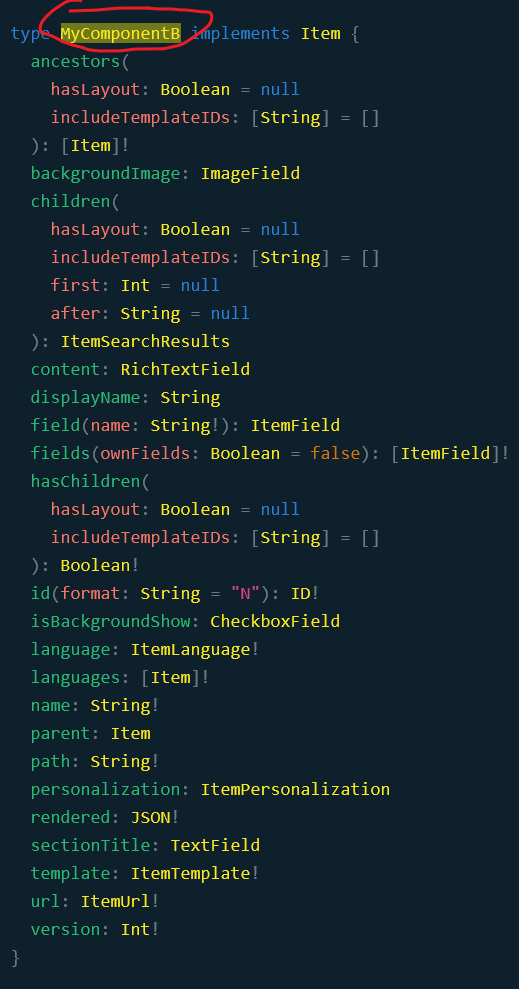
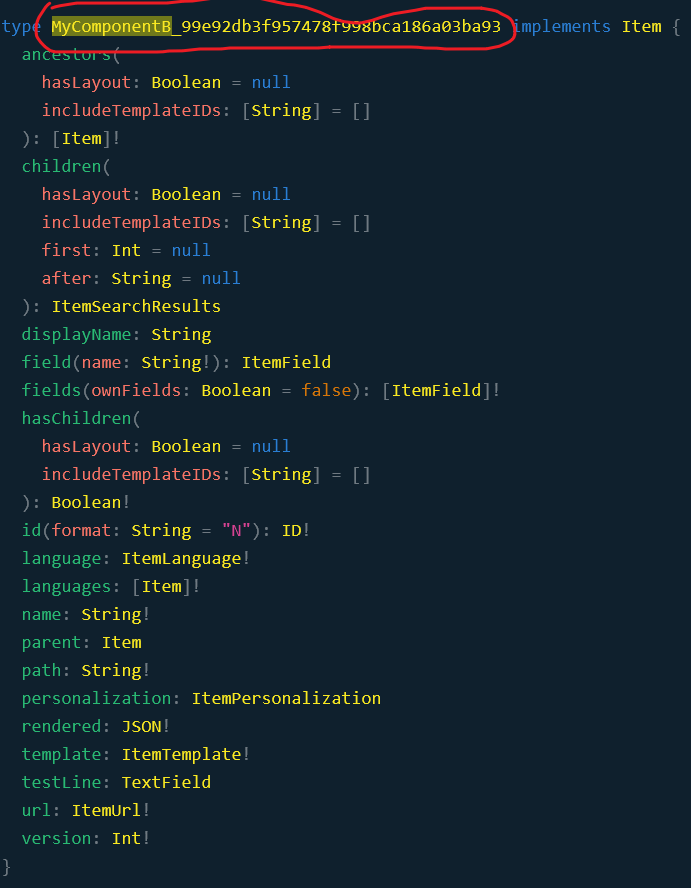
These templates do not share an inheritance relationship, nor do they have fields with the same name. However, here is their GraphQL schema:


Since the MyComponentB template in the /Foundation folder was created later, its name is treated as a collision, and an ID is appended to it.
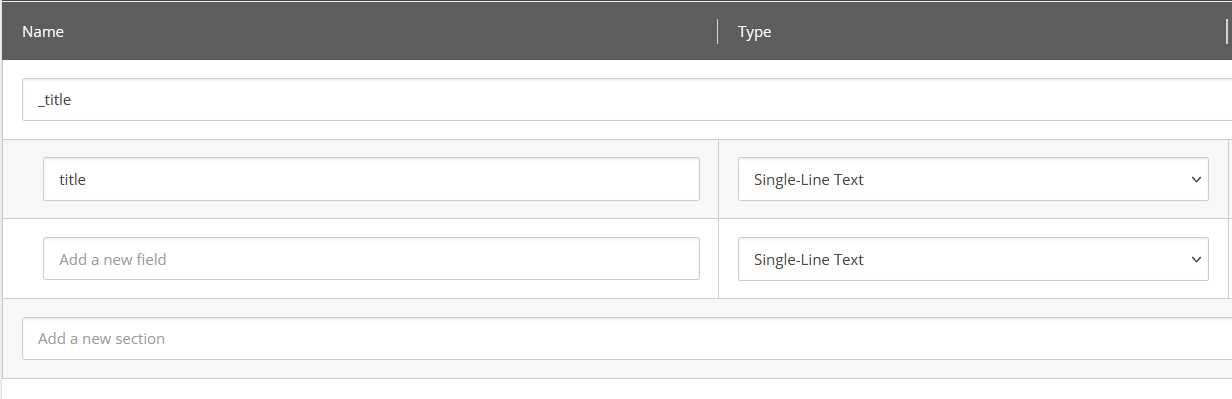
The simplest solution is to always use unique names for template names and fields. For example, instead of using the generic field name title, append a more specific descriptor, such as headerTitle or bannerTitle.
As seen in the example above, you may notice both MyComponentA and MyComponentB contain the field sectionTitle, yet no collision occurred.


In theory, you can use the same field names in different templates as long as they are not related through inheritance. However, as a project grows in complexity, it can become difficult to remember which templates share field names. If inheritance is later introduced, schema collisions may arise. To avoid potential issues, using unique field names is a best practice.
Alternatively, if you prefer to use universal field names, you can take advantage of inheritance. Create base templates that include the desired field names and let other templates inherit from them. This ensures consistency and avoids collisions.


Then it let the template which needs these fields to inherit them, and it will be set.

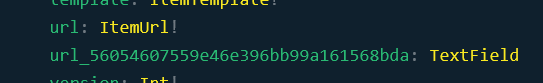
One last consideration when using this method is to avoid Sitecore-reserved names, as collisions can still occur. For example, using url as a field name will result in a schema collision.

Avoiding GraphQL schema collisions in Sitecore is all about smart naming conventions and mindful inheritance. While it may seem convenient to reuse field names across templates, doing so without a clear structure can lead to frustratingly long IDs and messy queries. By using unique field names or leveraging base templates for universal fields, you can keep your schema clean and manageable. A little foresight in naming now can save you from a headache later—so name wisely and code happily!
Start typing to search...