Why Would We Do This?
When the Sitecore Layout Service renders a page, it returns a JSON representation of the layout of the page and its associated components. By default, the component data is a set of fields from the Sitecore datasource item. By using Integrated GraphQL, we are able to reshape the JSON returned for our renderings.
We can use Integrated GraphQL to return only the data we need or we need additional data like child items, the parent item, or CRM data.
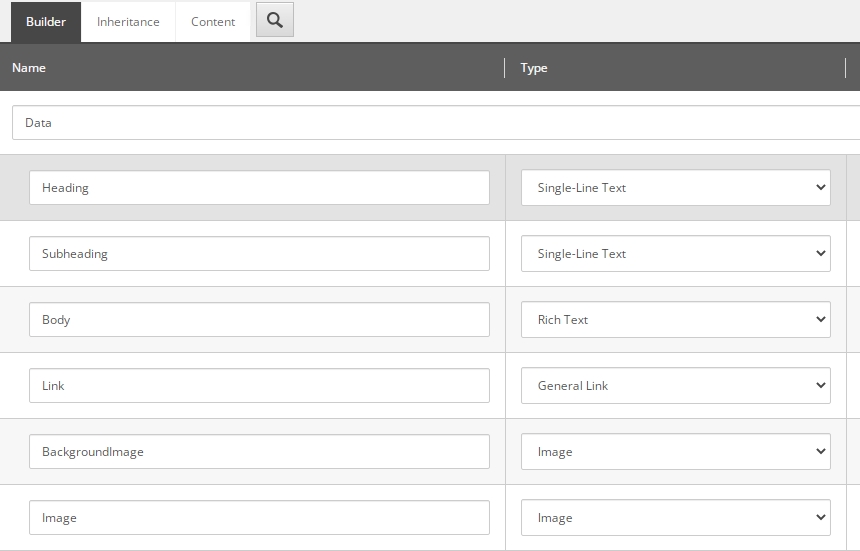
Let us first define our template in the Content Editor of Sitecore.

Component GraphQL Query
We can test out or queries in the Sitecore Experience Graph Browser (/sitecore/api/graph/items/master/ui) before we add them to our renderings.
We need to include the jss attribute for Experience Editor editing. However, when running this query in the Sitecore Experience Graph Browser, the appearance of the jss attribute will throw an error.
"message": "Cannot query field \"jss\" on type \"TextField\".",
Though it is not supported here, do not be alarmed, it works on the front-end. Just add this after you are satisfied with the rendered data (if you choose to develop in the xGraph Browser first).
Here we are casting our data model to the ContentArea template we defined in the Content Editor.
query ContentCardQuery($datasource: String!) {
datasource: item(path: $datasource) {
id
name
... on ContentArea {
heading {
jss
value
}
subheading {
jss
value
}
body {
jss
value
}
link {
jss
url
target
text
}
image {
jss
alt
src
}
backgroundImage {
src
}
}
}
}
Typescript File - index.js
We need to update our JavaScript file to use this new GraphQL data.
You can see here that the fields we defined above become available under props.fields.data in our react component.
Note, we are using the jss attribute of each field when we pass data into our JSS React components: field={datasource.heading.jss} (i.e. Text). This will allow us to edit the field in the Experience Editor and it will be rendered out appropriately in Preview and Normal mode.
An example of 'only returning what we need' is highlighted with the backgroundImage property defined above. We only need the src which is used in our in-line styling attribute below.
import React from "react";
import { Text, RichText, Image, Link } from "@sitecore-jss/sitecore-jss-react";
const ContentArea = (props) => {
const { datasource } = props.fields.data;
return(
<div
style={{
backgroundImage: "url(" + datasource.backgroundImage.src + ")",
backgroundPosition: "center",
backgroundSize: "cover",
backgroundRepeat: "no-repeat",
}}
class="component image-component no-gutters">
<div class="col-lg-4 col-md-12 image-component--copy">
<h3 class="sub-header">
<Text field={datasource.subheading.jss} />
</h3>
<h2 class="header">
<Text field={datasource.heading.jss} />
</h2>
<p class="description">
<RichText field={datasource.body.jss} />
</p>
<div class="cta-buttons">
<div class="anchor_link_primary">
<Link field={datasource.link.jss} />
</div>
</div>
</div>
<div class="col-lg-6 offset-lg-2 col-md-12 banner">
<Image field={datasource.image.jss} />
</div>
</div>
);
}
export default ContentArea;
