How to Update the Rich Text Editor in Sitecore Content and Experience Editor
Visually see all the different Sitecore rich text editor configurations at a glance, and decide which one will work best for you + how to update it.
Visually see all the different Sitecore rich text editor configurations at a glance, and decide which one will work best for you + how to update it.
Start typing to search...
Sitecore's Rich Text Editor (RTE) is the default tool for editing content in rich text fields. It lets you do basic tasks like pasting from Word, inserting media, adding links, and formatting text. Rich Text Editors are commonly used for writing articles and blogs, since it allows you to insert images and links directly into the body content - This makes any RTE a powerful tool.
However, Sitecore’s out-of-the-box/default RTE has some pretty big limitations. By default, it lacks simple features like adding tables, font customization, and any other advanced formatting you might want to do. This is because the out-of-the-box toolbar is so minimal, slowing down your content authors from easily accessing the formatting tools they might need.
It's very common and easy to update the configurations for the Sitecore RTE. Sitecore has 4 predefined configurations in XM Cloud that you can easily select and use.
There are 4 different Rich Text Editor options that you can choose from for your authors: Default, Medium, IDE, and Full

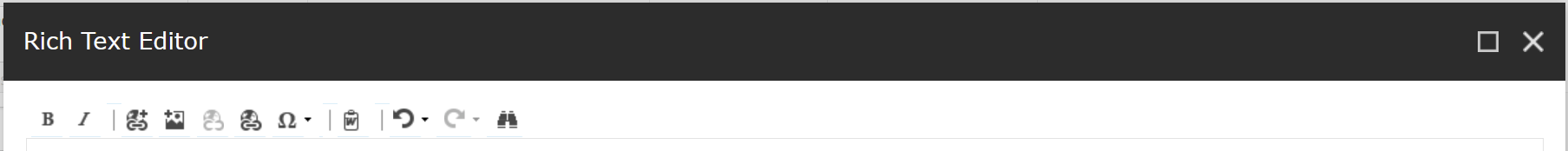
This is the default Rich Text Editor, it's bare-bones and only provides the basic options to your authors.

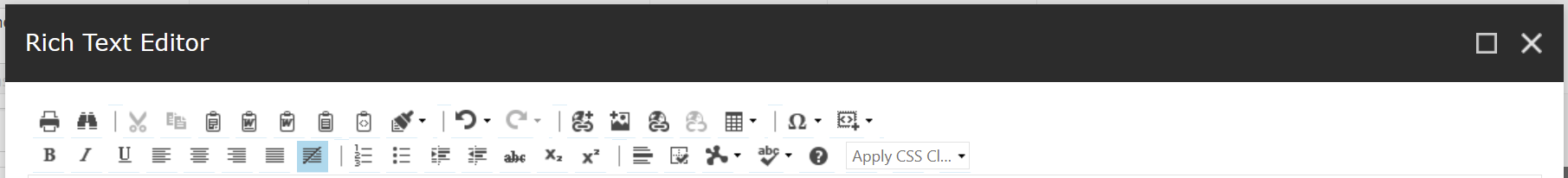
The Medium Rich Text Editor is usually used when you don't want your authors to have access to specific options like Background Color, Fonts, and other style items that are available in the IDE and Full RTE.

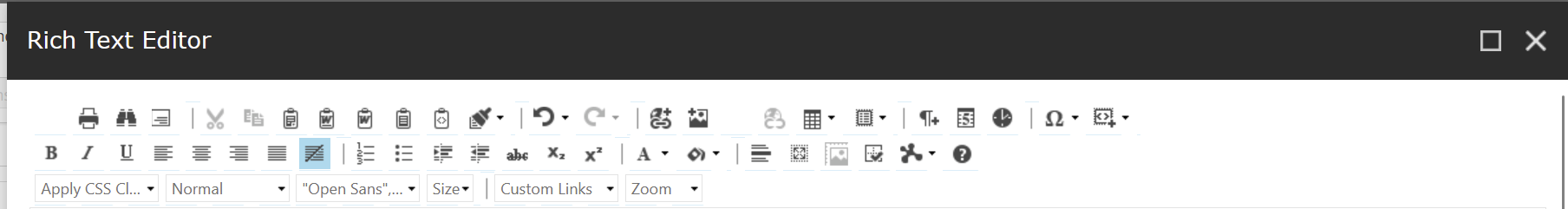
The IDE Rich Text Editor gives your authors almost all the options that the Full RTE gives, except Flash & Media manager, and XHTML Validator. It also gives a quick save and repeat last command button that is missing in the Full RTE.

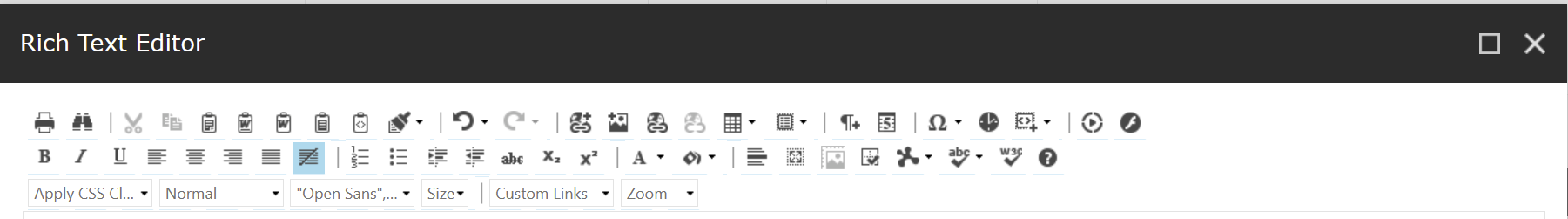
The Full Rich Text Editor provides the most options, giving your user everything they need. The only missing items are the quick save and repeat command options that are only available in the IDE RTE.
If you're not sure which Sitecore Rich Text option to pick, or you don't instantly understand all the items in the screenshot (I mean, who would understand them all - there's a lot) then you can use this Sitecore Rich Text Matrix that I created to quick reference the differences between the 4 Rich Text Editor options that Sitecore provides out of the box.
| Toolbar Option | Rich Text Default | Rich Text Medium | Rich Text IDE | Rich Text Full |
|---|---|---|---|---|
| AJAX Spellchecker | ✅ | ✅ | ✅ | |
| Align Center | ✅ | ✅ | ✅ | |
| Align Left | ✅ | ✅ | ✅ | |
| Align Right | ✅ | ✅ | ✅ | |
| Apply CSS Class | ✅ | ✅ | ✅ | |
| Background Color | ✅ | ✅ | ||
| Bold | ✅ | ✅ | ✅ | ✅ |
| Bullet List | ✅ | ✅ | ✅ | |
| Copy | ✅ | ✅ | ✅ | |
| Custom Links | ✅ | ✅ | ||
| Cut | ✅ | ✅ | ✅ | |
| Find And Replace | ✅ | ✅ | ✅ | ✅ |
| Flash Manager | ✅ | |||
| Font Name | ✅ | ✅ | ||
| Foreground Color | ✅ | ✅ | ||
| Format Stripper | ✅ | ✅ | ✅ | |
| Help | ✅ | ✅ | ✅ | |
| Horizontal Rule | ✅ | ✅ | ✅ | |
| Hyperlink Manager | ✅ | ✅ | ✅ | ✅ |
| Indent | ✅ | ✅ | ✅ | |
| Insert Code Snippet | ✅ | ✅ | ✅ | |
| Insert Date | ✅ | ✅ | ||
| Insert Form Element | ✅ | ✅ | ||
| Insert Sitecore Link | ✅ | ✅ | ✅ | ✅ |
| Insert Sitecore Media | ✅ | ✅ | ✅ | ✅ |
| Insert Symbol | ✅ | ✅ | ✅ | ✅ |
| Insert Table | ✅ | ✅ | ✅ | |
| Insert Time | ✅ | ✅ | ||
| Italic | ✅ | ✅ | ✅ | ✅ |
| Justify | ✅ | ✅ | ✅ | |
| Media Manager | ✅ | |||
| Module Manager | ✅ | ✅ | ✅ | |
| New Paragraph | ✅ | ✅ | ||
| Numbered List | ✅ | ✅ | ✅ | |
| Outdent | ✅ | ✅ | ✅ | |
| Paragraph Style | ✅ | ✅ | ||
| Paste | ✅ | ✅ | ✅ | |
| Paste As Html | ✅ | ✅ | ✅ | |
| Paste from Word | ✅ | ✅ | ✅ | |
| Paste from Word, strip font | ✅ | ✅ | ✅ | ✅ |
| Paste Plain Text | ✅ | ✅ | ✅ | |
| ✅ | ✅ | ✅ | ||
| Redo | ✅ | ✅ | ✅ | ✅ |
| Remove alignment | ✅ | ✅ | ✅ | |
| Remove Link | ✅ | ✅ | ✅ | ✅ |
| Select All | ✅ | ✅ | ||
| Set Absolute Position | ✅ | ✅ | ||
| Show/Hide Border | ✅ | ✅ | ✅ | |
| Size | ✅ | ✅ | ||
| Strikethrough | ✅ | ✅ | ✅ | |
| Subscript | ✅ | ✅ | ✅ | |
| SuperScript | ✅ | ✅ | ✅ | |
| Underline | ✅ | ✅ | ✅ | |
| Undo | ✅ | ✅ | ✅ | ✅ |
| XHTML Validator | ✅ | |||
| Zoom | ✅ | ✅ | ||
| Save | ✅ | |||
| Repeat Last Command | ✅ |
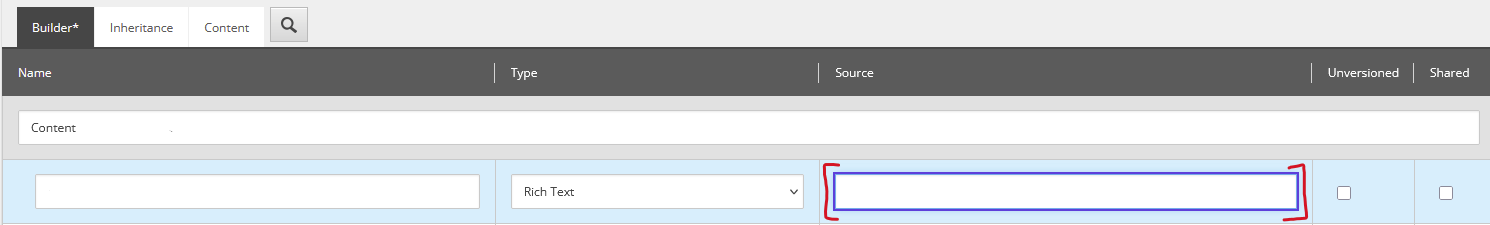
Updating the Rich Text Editor in Sitecore is super simple, you just need to set the Source value on the Rich Text Field to the RTE that you would like to use. To do this, go to the Template in question and use one of the following paths as the source value.
Default
/sitecore/system/Settings/Html Editor Profiles/Rich Text Default
Medium
/sitecore/system/Settings/Html Editor Profiles/Rich Text Medium
IDE
/sitecore/system/Settings/Html Editor Profiles/Rich Text IDE
Full
/sitecore/system/Settings/Html Editor Profiles/Rich Text Full
To update the Rich Text Editor in Sitecore you first need to find your template, then you update the Source value. You can use the following images as a rough reference if you're unsure where to go to update your template values.


Hopefully you've been able to use my XM Cloud Rich Text Editor Matrix to understand and see which Sitecore Rich Text Editor will work best for you, and updated it using the source paths I've provided!