How to Fix Sitecore XM Cloud "GraphQL: No Context Found" in JSS 21.6
Mimic our hotfix for a Sitecore Experience Edge error in 21.6
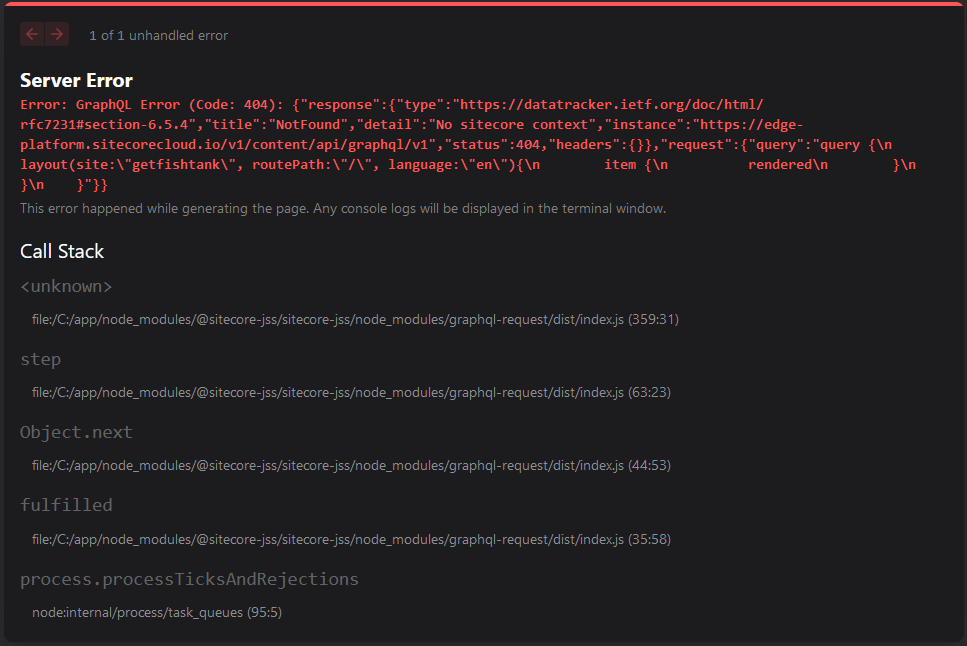
I recently upgraded our XM Cloud solution from version 21.5.3 to 21.6. After updating the dependencies, copying across all the new files, and comparing all file changes, I encountered an error when attempting to access the next.js front end of our solution. Sitecore Experience Editor was working fine, but every time I accessed the front end, the following error would halt my progress:

I opened my rendering-1 logs inside docker, and I was able to get a nice formatted version of the error. The key focus points of this error is the “GraphQL: 404” and “Detail: No sitecore context”.
⨯ ClientError: GraphQL Error(Code: 404) : {
"response": {
"type": "https://datatracker.ietf.org/doc/html/rfc7231#section-6.5.4",
"title": "NotFound",
"detail": "No sitecore context",
"instance": "https://edge-platform.sitecorecloud.io/v1/content/api/graphql/v1",
"status": 404,
"headers": {}
},
"request": {
"query": "query {\n layout(site:\"getfishtank\", routePath:\"/\", language:\"en\"){\n item {\n rendered\n }\n }\n }"
}
}
at C:\app\node_modules\@sitecore-jss\sitecore-jss\node_modules\graphql-request\dist\index.js:359:31
at step (C:\app\node_modules\@sitecore-jss\sitecore-jss\node_modules\graphql-request\dist\index.js:63:23)
at Object.next (C:\app\node_modules\@sitecore-jss\sitecore-jss\node_modules\graphql-request\dist\index.js:44:53)
at fulfilled (C:\app\node_modules\@sitecore-jss\sitecore-jss\node_modules\graphql-request\dist\index.js:35:58)
at process.processTicksAndRejections (node:internal/process/task_queues:95:5) {
response: {
type: 'https://datatracker.ietf.org/doc/html/rfc7231#section-6.5.4',
title: 'NotFound',
detail: 'No sitecore context',
instance: 'https://edge-platform.sitecorecloud.io/v1/content/api/graphql/v1',
status: 404,
headers: Headers { [Symbol(map)]: [Object: null prototype] }
},
request: {
query: 'query {\n' +
' layout(site:"getfishtank", routePath:"/", language:"en"){\n' +
' item {\n' +
' rendered\n' +
' }\n' +
' }\n' +
' }',
variables: undefined
},
page: '/_site_getfishtank'
}
We tried multiple things to fix the error; however, we noticed that the Sitecore Experience Edge URL was incorrect. Inside the error above, it's listed as edge-platform.sitecorecloud.io, when the actual link was supposed to be edge.sitecorecloud.io.
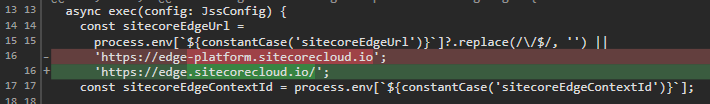
After some mild digging, we noticed that there was a new file added in 21.6 called edge-platform.ts, located under scripts/config/plugins. This was the only file that referenced “edge-platform”. After updating the fallback URL inside this file, everything started to work.

const sitecoreEdgeUrl =
process.env[`${constantCase('sitecoreEdgeUrl')}`]?.replace(/\/$/, '') ||
'https://edge.sitecorecloud.io/';
After we knew what was causing the problem, we just needed to find the correct way to fix it. We were able to commit the hot fix into our solution and continue working while looking for an actual fix to the problem.
Turns out, we were missing a value for one of the new environment variables added in 21.6: SITECORE_EDGE_CONTEXT_ID. After applying the correct value to the .env, our solution started working correctly, and we were able to revert the hot fix back to the original value.
If you're having a similar issue, make sure your .env are up-to-date by ensuring you:
SITECORE_EDGE_CONTEXT_ID variable value set to your Context IDJSS_APP_NAME → SITECORE_SITE_NAME.env values:
NEXT_PUBLIC_CDP_TARGET_URLNEXT_PUBLIC_CDP_CLIENT_KEYNEXT_PUBLIC_CDP_POINTOFSALEStart typing to search...