How to Create Dynamic Placeholders With Partial Designs in Sitecore XM Cloud
Empower your Partial Designs with allowing your components to use dynamic placeholders
Empower your Partial Designs with allowing your components to use dynamic placeholders
Start typing to search...
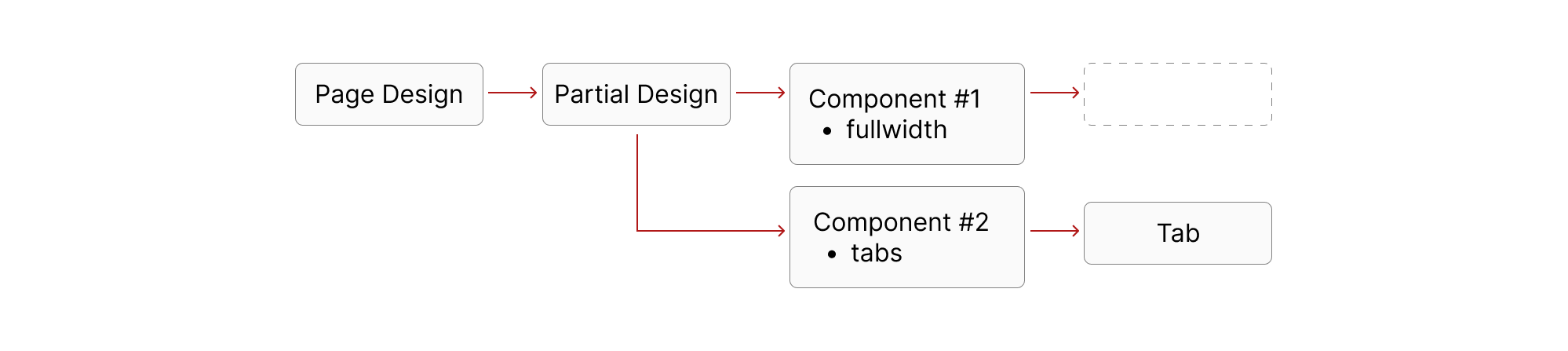
When we create our Page Designs we sometimes want to leave some room to allow inserting dynamic content. Normally, when you have all your components set in your Partial Designs and with all data sources filled, it keep everything inside the Partial Designs static. This leaves no room for inserting components on to these components. Here are some scenarios this will apply to.
One strategy of allowing dynamic components on your Partial Designs is by adding a placeholder on one of the components in your Partial Designs. Don’t forget to leave it empty, because if you also added a component in the placeholder inside the Partial Design then you won’t be able to add another one inside.

There’s nothing really out of the ordinary here. You can also use an existing component you have that fits the criteria you need. What you need to make sure is that there are no components inside the placeholder.
const Default = ({ rendering, params }: ExampleComponentProps) => {
const phKey = `fullwidth-${params.DynamicPlaceholderId}`;
return (
<div>
<Placeholder name={phKey} rendering={rendering} />
</div>
);
};
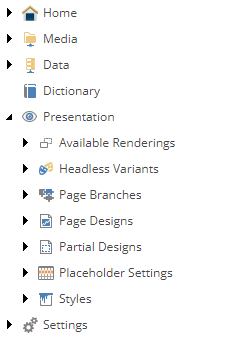
Next, make sure to add your component inside the Partial Designs. If you are just modifying an existing component that is already in your Partial Design then you can skip this. If you aren’t that familiar with Page designs and Partial designs then you can navigate inside your Headless Site item then Presentation item.

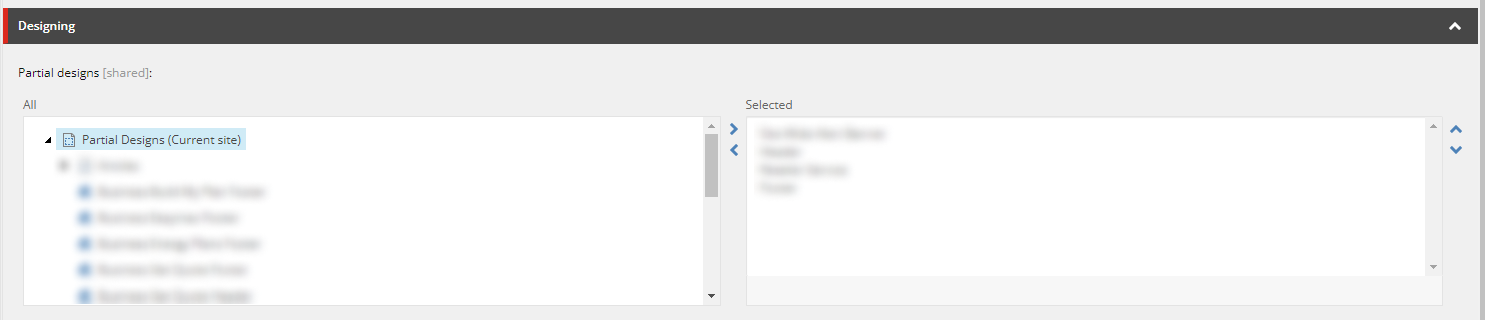
When you create a Page design, you will see in the Designing section that you can select multiple Partial designs.

Then when you create your partial designs, you will add in your components inside it’s Layout details.
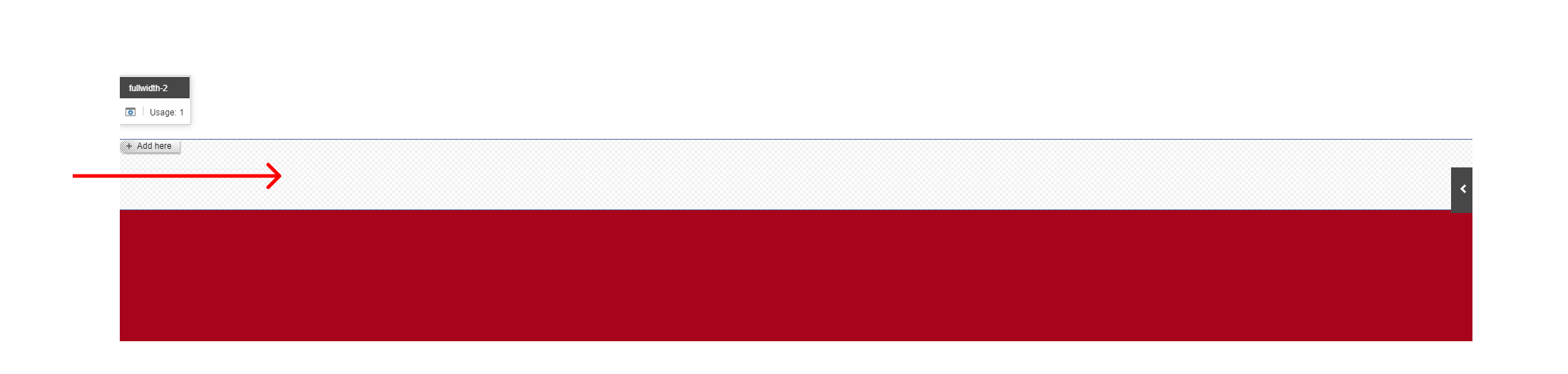
When you open your page in any of the editors you will see an empty placeholder ready for components to be inserted into it. Below is an example of it in the Experience Editor where fullwidth is the placeholder.

And the example below is when you open it inside Pages Editor.

This strategy allows new ways of dealing with laying out your different page designs. It’s pretty useful especially when you need Page Designs that need certain components that have dynamic data sources in one of it’s components. You can check out other ways of handling dynamic content or a flexible way of setting up your pages by using Page Branches.