Handling Link Field GraphQL Queries on Sitecore XM Cloud Experience Edge
Learn about the different ways of handling link fields when writing your GraphQL queries when fetching data using Experience Edge
Learn about the different ways of handling link fields when writing your GraphQL queries when fetching data using Experience Edge
Start typing to search...
After frequently writing GraphQL queries for fetching data using the Experience Edge I’ve encountered different ways of how you can get data from a Link field. Incorrectly handling your queries can sometimes put a challenge on your components and I’m here to give you an idea of what you might be doing and the different ways on handling them.
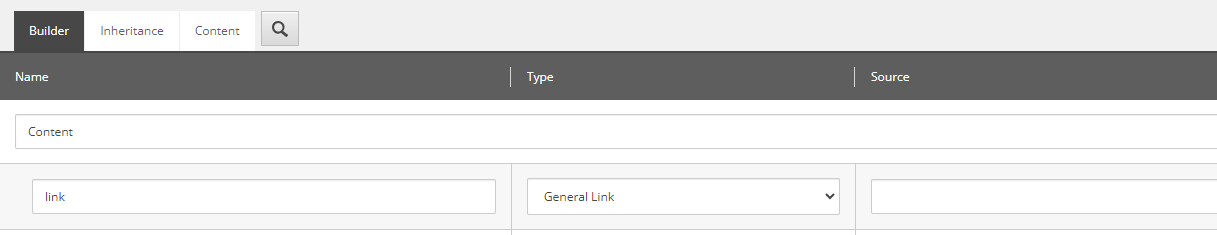
When we talk about a link field we usually refer to it as the fields that are used as links on your templates. These can be a multitude of different types, but generally I’ll be pointing out the external and internal links.

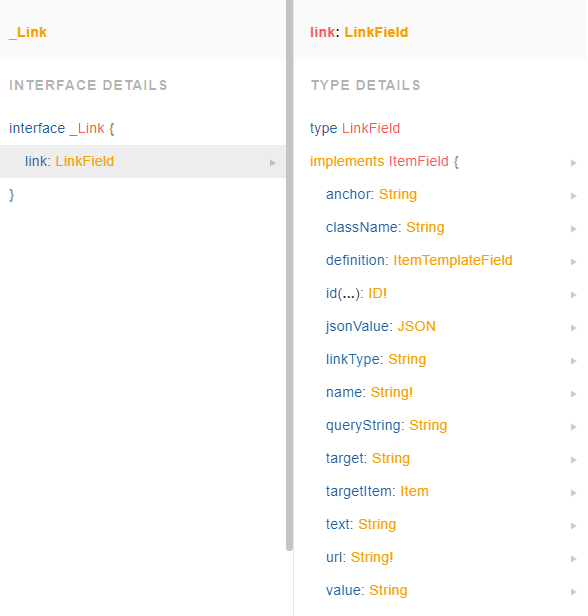
When we open the documentation in Experience Edge these General Links have the type called LinkField. Below you can check out all the different data provided for every field typed as a General Link. Using this information there are different ways you can write up your query to get the necessary data.

Depending on certain conditions your query might need to be written different. Here are different solutions you can do.
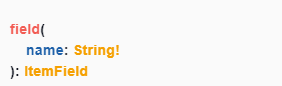
Most templates will have a useful key which can generally be used to query any field of the template. This is called the field which has the type ItemField.

Using it you can format your queries in a simple pattern which can be very useful. Here is an example of a query you can do.
query {
item(path: "XXXXXXXX-XXXX-XXXX-XXXX-XXXXXXXXXXXX", language: "en") {
... on Card {
body: field(name: "body") {
... on RichTextField {
value
}
}
}
}
}
The example above is a good example of how you can use the field in order to get the necessary data. The example above will return the following object.
{
"data": {
"item": {
"body": {
"value": "<p>Body text here.</p>"
},
}
}
}
The results are simple enough, but when we handle LinkField queries it’s a different story. Sadly there are some differences of what comes out depending on whether it’s an internal link or an external one. If we fashion the same style of query, we get different results. Here is what the query may look like.
query {
item(path: "XXXXXXXX-XXXX-XXXX-XXXX-XXXXXXXXXXXX", language: "en") {
... on Card {
link: field(name: "link") {
... on LinkField {
value: jsonValue
}
}
}
}
}
Here are the results if the field was set to an external link.
{
"href": "https://google.com/",
"text": "Google",
"linktype": "external",
"url": "https://google.com/",
"anchor": "",
"target": ""
}
And these are the results when we have an internal link.
{
"text": "Google",
"anchor": "",
"linktype": "external",
"class": "",
"title": "",
"target": "",
"querystring": "",
"id": "XXXXXXXX-XXXX-XXXX-XXXX-XXXXXXXXXXXX",
"href": "",
}
There are a couple of fields that are present on one but not the other. Keep this in mind when you develop your code on Links that handle data coming from the Experience Edge.
Another way of handling this is instead writing your query so that the results will always be the same set of data. Based on the necessary fields and doing a bit of discover here are the minimum requirement to get your link working properly.
query {
item(path: "XXXXXXXX-XXXX-XXXX-XXXX-XXXXXXXXXXXX", language: "en") {
... on Card {
link {
id
url
target
text
anchor
}
}
}
}
Since we have an idea of the fields on the template and know the fields in a LinkField we can easily grab the data required. This will return the same set of data regardless if it’s an external or internal link.
The Experience Edge is a powerful tool which can be very useful. You can look into the GraphQL Playground and do some of your own discovery on what better ways of handling fetches from Experience Edge.