Fixing The Rich Text Editor Modal In Sitecore
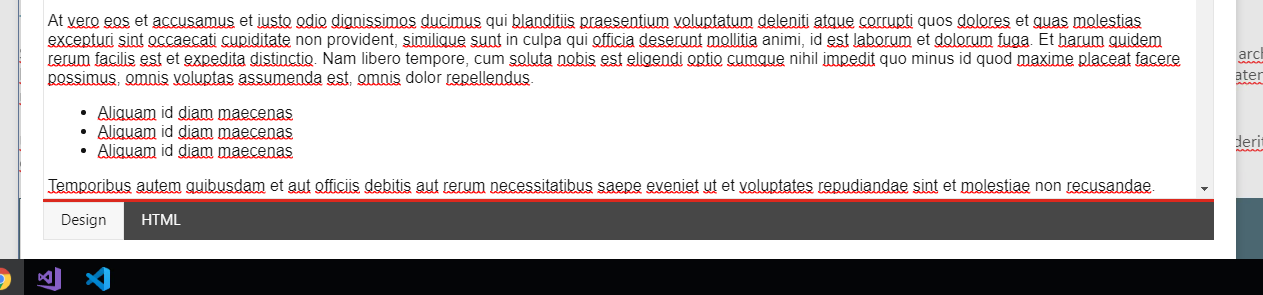
In Sitecore, depending on your screen size as well as whether you have your browser zoomed-in, you may have seen a circumstance occur where, when a Rich Text Editor either in the Experience Editor or Content Editor, you can't see the Accept or Reject buttons at the bottom of the screen. It may look something like the following.

The modal that the editor popus up in is just ever so slightly out of frame. Add in the scroll bars aren't always present and you're stuck, unless you know how to zoom out. Why doesn't the modal doesn't automatically adjust to the size of the window? Good question.
Let's fix it.
The Fix
Now sadly there is no simple patch file I can provide to resolve this issue. You actually have to open up the following file and edit it directly.
Open file: /sitecore/shell/Controls/Rich Text Editor/EditorPage.aspx
Look for the following bit of code, it'll be right near the top.
<!DOCTYPE html>
<html style="overflow: hidden; width: 100%; height: 100%">
<head runat="server">
<title>Sitecore</title>
Change the overflow parameter in the <html> tag from hidden to auto, as shown below.
<html style="overflow: auto; width: 100%; height: 100%">
Happy editing!

