Fix Site Collection Returning Error 500 and Broken Sitemap Page in Sitecore XM Cloud
Troubleshoot missing Sitemap Page and an Error 500 on your XM Cloud Dashboard.
Troubleshoot missing Sitemap Page and an Error 500 on your XM Cloud Dashboard.
Start typing to search...
Migrations and upgrading platform versions can introduce risks that may break functionalities. With Sitecore continuously releasing updates and enhancements, we aim to take full advantage of these opportunities to improve our clients' websites.
Recently, we encountered an unusual bug during development—one that is easy to overlook but can be difficult to debug and resolve if you haven’t encountered it before. This issue affects a critical aspect of our sites, and missing it can lead to unexpected bugs.
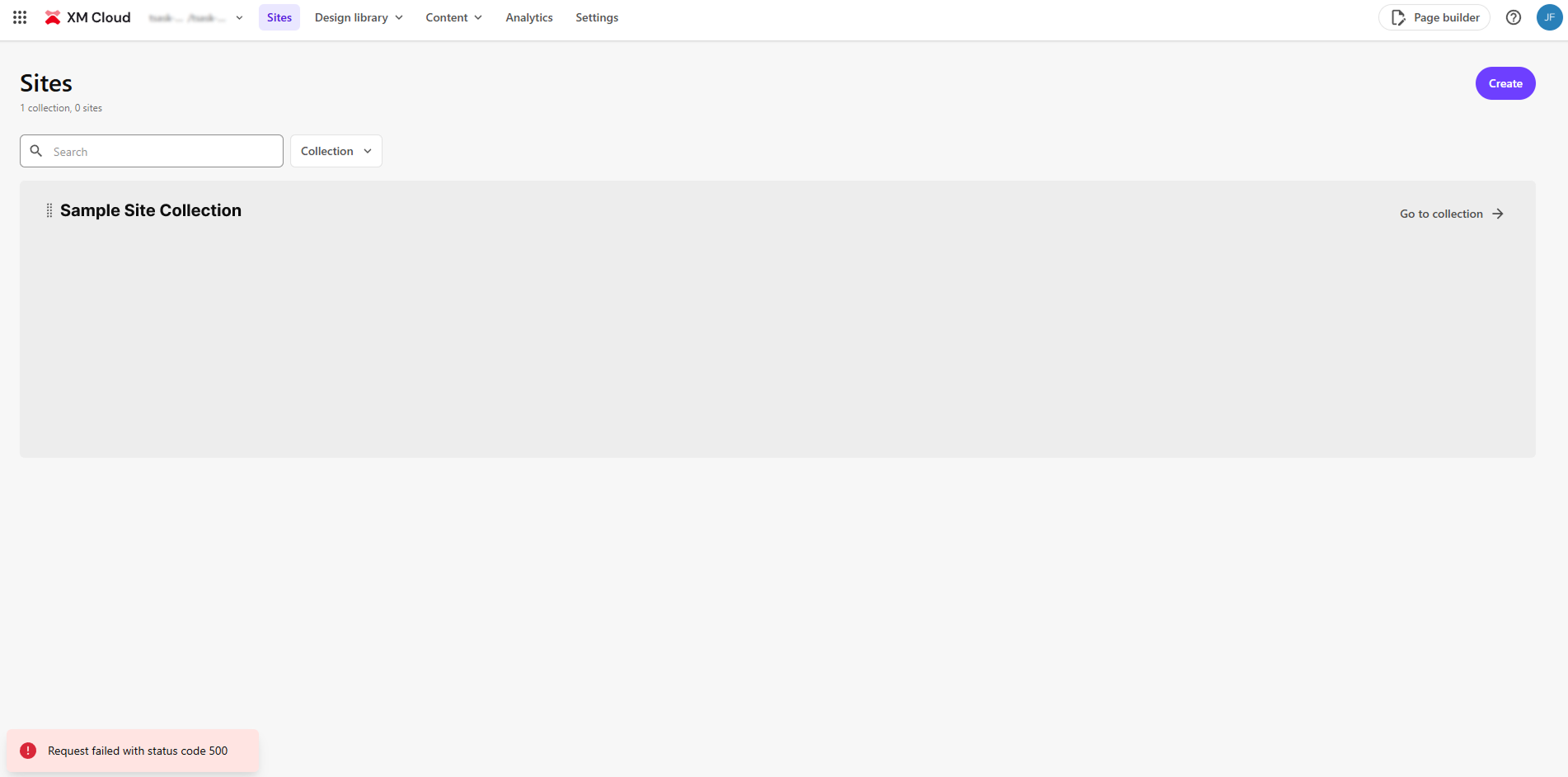
This issue occurred in our deployed environment, where none of the sites were visible on the dashboard. As a result, we were unable to configure essential settings that are only accessible through this interface. This limitation not only disrupted our workflow but also made it challenging to implement necessary adjustments for our sites. As shown in the screenshot below, the Site Collection appears empty, and an error code 500 is displayed, indicating configuration issues.

Another noticeable issue is the inability to access the Sitemap page of your site. This can have a significant impact on search engine optimization (SEO) and site visibility, as crawlers rely on the sitemap.xml file to index your pages efficiently. Additionally, other third-party tools that depend on the sitemap for content discovery and updates may also be affected, potentially leading to missed pages in search results or broken integrations.

If you're encountering any of the errors above, don’t worry—the solution is simple. However, its simplicity can make it difficult to diagnose without knowing the root cause. To resolve this issue, we'll make all the necessary changes within the Content Editor.
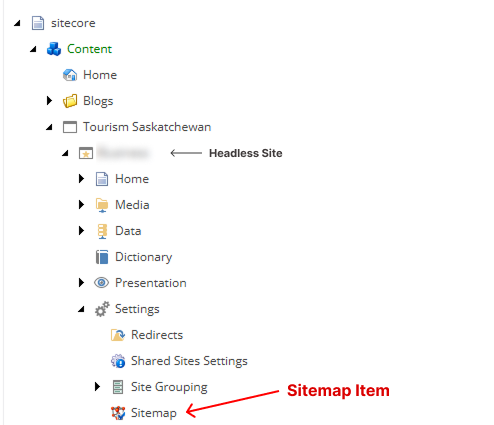
Start by opening the Content Editor and navigating to each of your sites. Under the Settings item, you should see a Sitemap item. If it's missing, that's the source of the issue.
For projects with multiple Headless Sites, ensure that each site has its own Sitemap item. If only one site has it, that site will generate a sitemap page, but your Site Collection in the XM Cloud Dashboard will still appear broken.
If the Sitemap item is missing, don’t worry—I’ll guide you through fixing it.

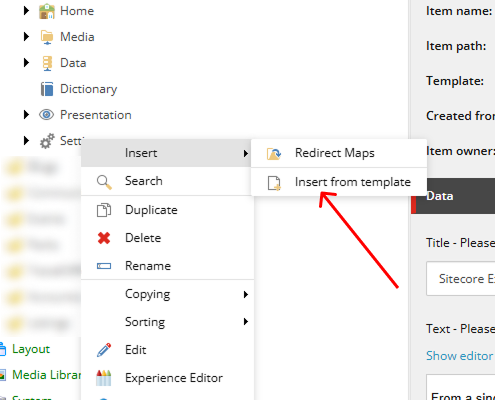
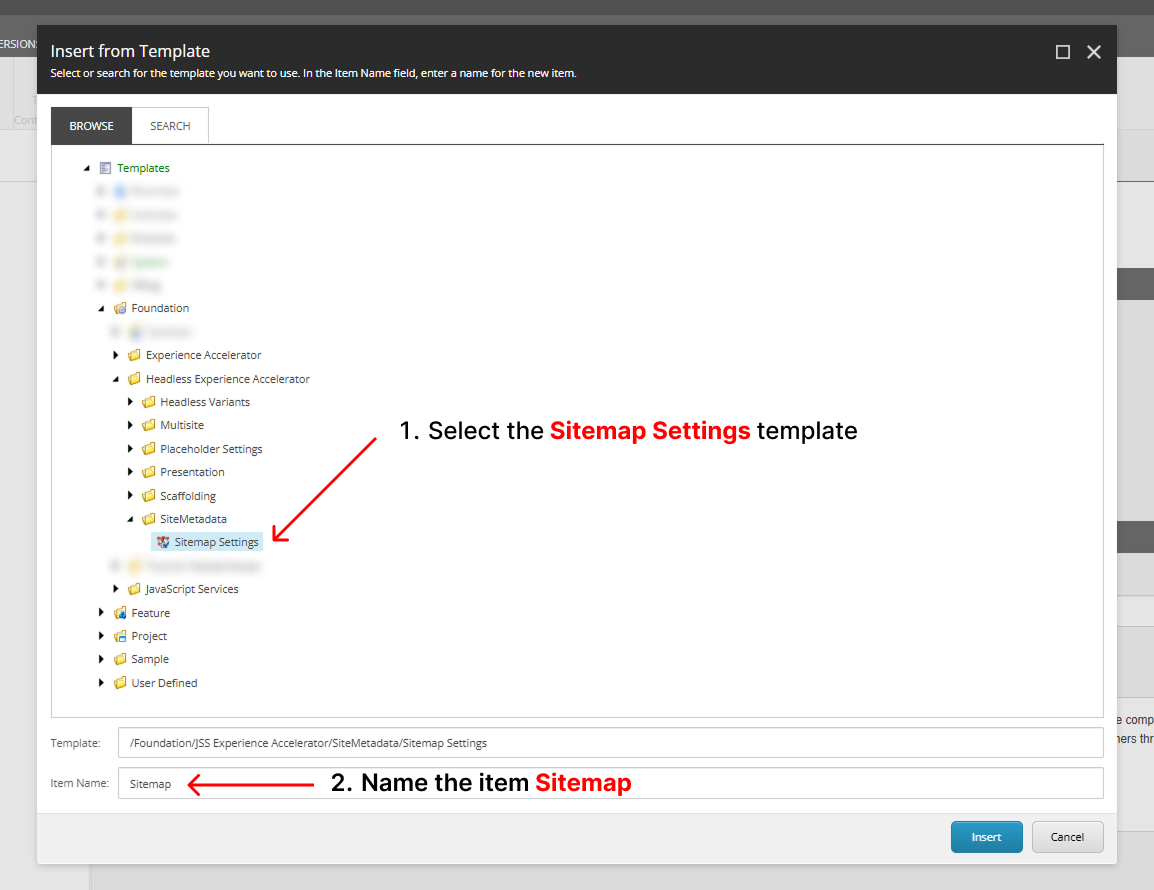
No need to worry—the solution is simple. You just need to create the missing item. Sitecore ensures that the default values for this item are sufficient for the sitemap to function properly. Use the item path below to insert it correctly, as this is the standard template used in most projects:
/sitecore/templates/Foundation/JSS Experience Accelerator/SiteMetadata/Sitemap Settings


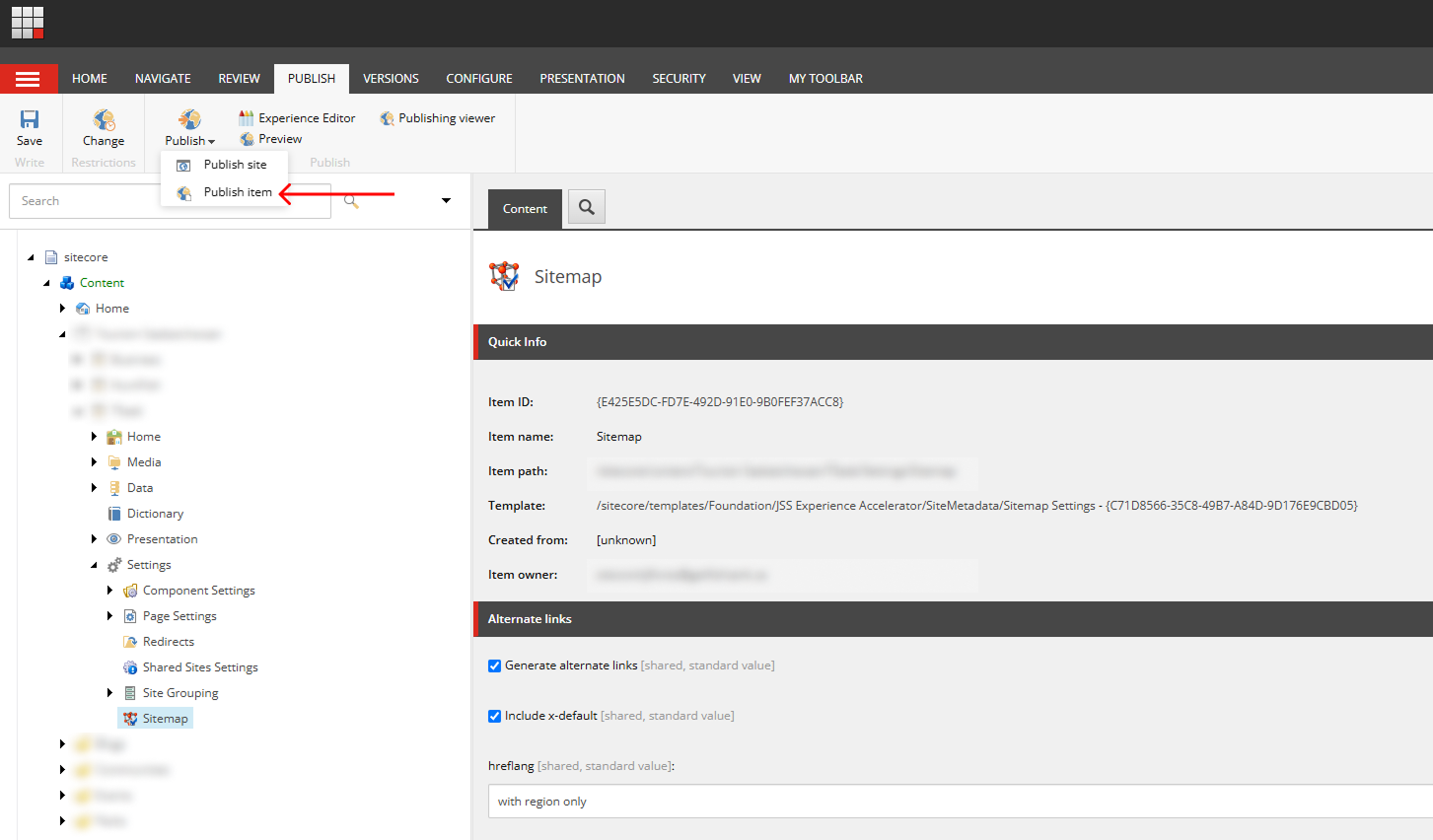
To ensure the item is reflected on the frontend and the Sitemap page appears, publish the Sitemap item:
The screenshot below demonstrates this process:

To confirm that the issue is fixed, follow these steps:
Access the sitemap page by navigating to:
<DOMAIN_URL>/sitemap.xml
For example, https://www.google.com/sitemap.xml.
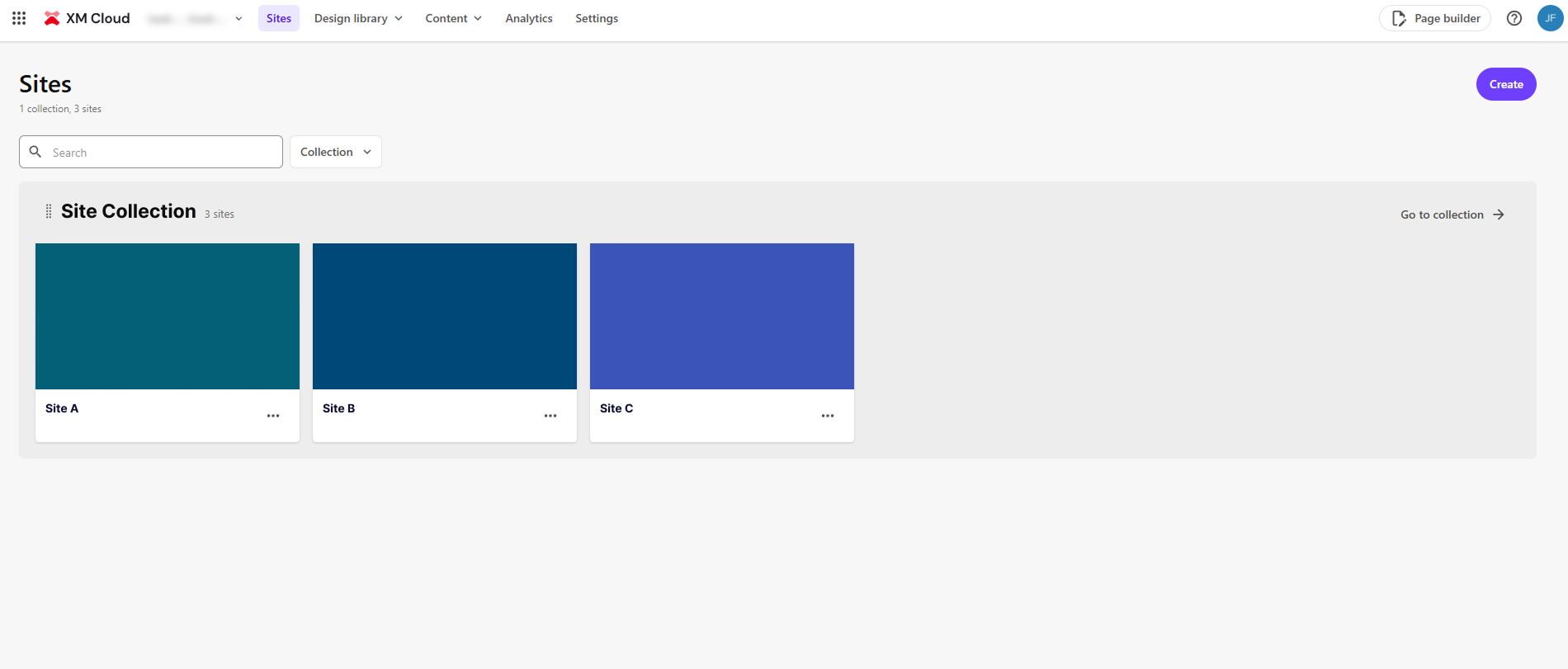
Verify your XM Cloud Dashboard to ensure it's functioning as expected. Your Site Collection should display correctly, without error 500.
Below is a sample screenshot of what it should look like when everything is working properly.

If this solution doesn’t resolve your issue, don’t worry—there’s still a way forward. We successfully resolved this with the help of Sitecore Support, and I recommend reaching out to them for further assistance.
To ensure a smooth resolution process, provide clear and detailed information about your issue. Here’s what you should include in your support request:
Sitecore Support is responsive and will communicate with you in a timely manner to help resolve the issue.