Must-Have Visual Studio Code Extensions for Modern Web Development
Boost your productivity with these must-have VS Code extensions
Start typing to search...
In today's fast-paced web development world, efficiency and productivity are crucial. Developers need tools that streamline their workflow and ensure clean, maintainable code. Visual Studio Code (VSCode) has become one of the most popular code editors, thanks to its flexibility and vast ecosystem of extensions. The right extensions can significantly improve code quality and boost collaboration. In this blog, we'll explore essential VSCode extensions that every modern web developer should have in their toolkit.
Visual Studio Code (VSCode) extensions are add-ons that boost the editor's functionality, letting developers tailor their coding environment. These tools offer a variety of features - from syntax highlighting and code formatting, to debugging and version control integration. Whether you're tackling a small project or a large-scale application, the right extensions can greatly improve your development experience, making coding more efficient and enjoyable. Below, we will discover various and useful extensions together!
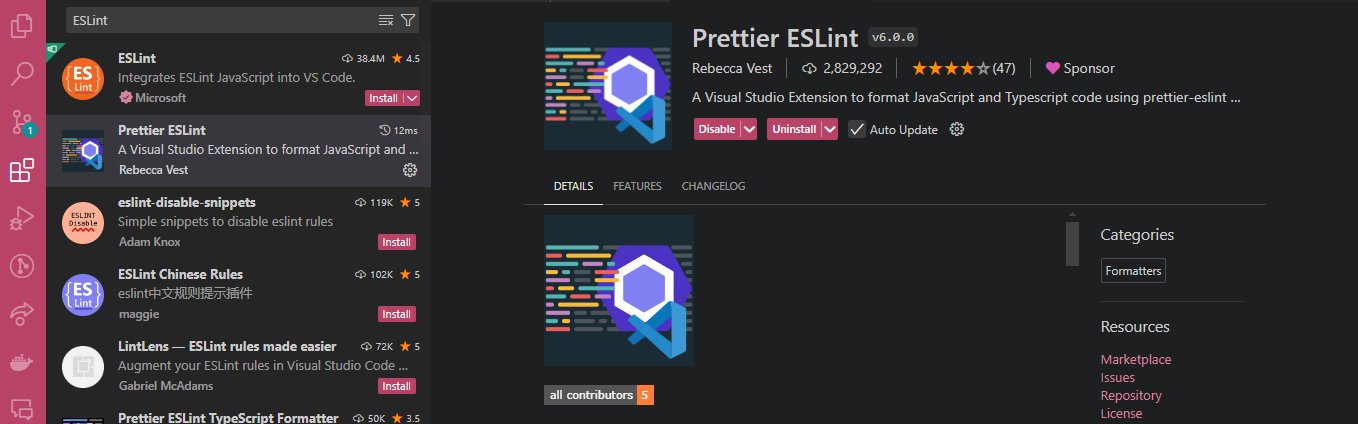
Prettier ESLint combines the benefits of Prettier and ESLint. It automatically formats your code using Prettier while ensuring it follows your ESLint rules. Prettier handles formatting (like indentation and spacing), while ESLint enforces code quality and style rules. This combination streamlines development by making your code stylistically consistent and aligned with team standards.
Install Prettier, ESLint, and other needed prerequisites (we are using this with Typescript today):
npm i -D prettier@^3.1.0 eslint@^8.52.0 prettier-eslint@^16.1.2 @typescript-eslint/parser@^5.0.1 typescript@^4.4.4
Configure Prettier and ESLint:
Open or create a settings.json file at the root of the project. Paste in the
following settings.
{
"editor.defaultFormatter": "rvest.vs-code-prettier-eslint",
"editor.formatOnType": false, // required
"editor.formatOnPaste": true, // optional
"editor.formatOnSave": true, // optional
"editor.formatOnSaveMode": "file", // required to format on save
"files.autoSave": "onFocusChange", // optional but recommended
"vs-code-prettier-eslint.prettierLast": false // set as "true" to run 'prettier' last not first
}
Install the Prettier ESLint Extension in VSCode:
Search for Prettier ESLint in the extensions tab in VSCode. Hit install.

Check out the GitHub repository for Prettier ESLint for more information.
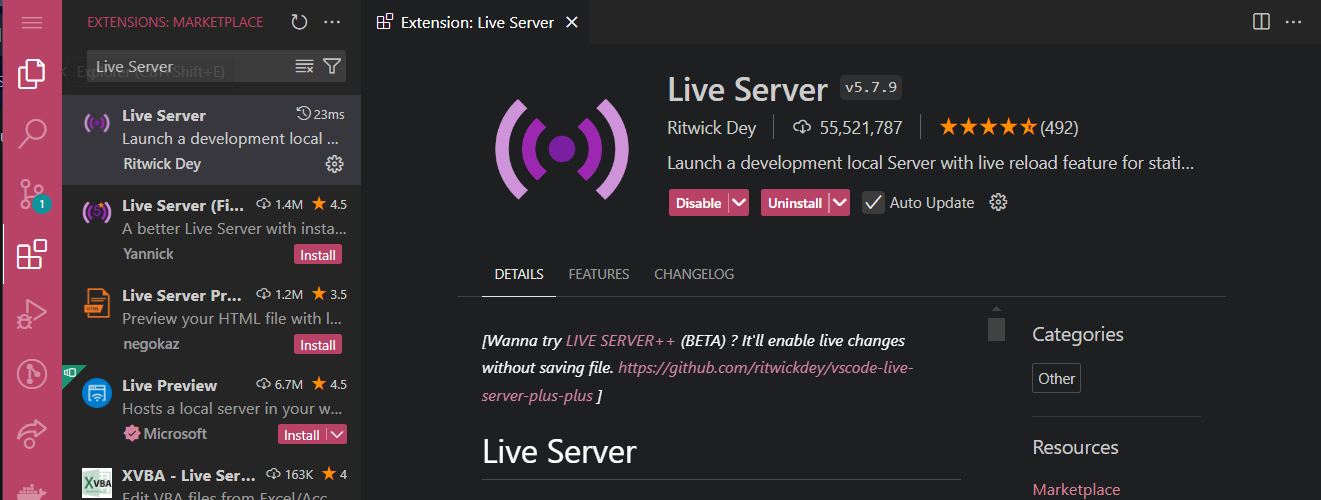
Live Server launches a local development server with live reload capability. It's especially helpful for front-end developers, as it automatically refreshes the browser when you save changes to your files. This allows you to see the impact of your edits instantly, without manually reloading the browser.
Install the Live Server Extension in VSCode:
Search for Live Server in the extensions tab in VSCode. Hit install.

Check out the GitHub repository for Live Server for more information.
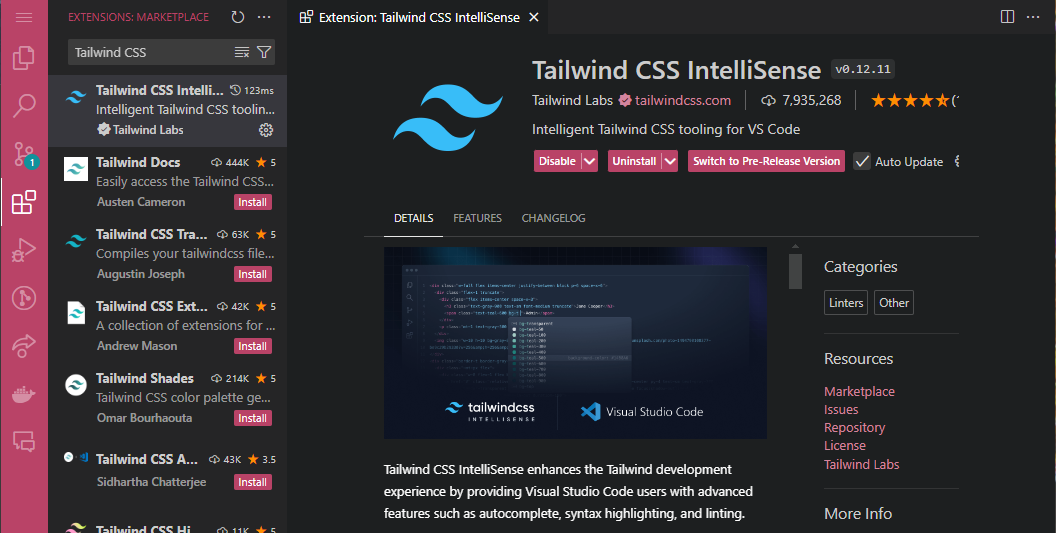
Tailwind CSS IntelliSense enhances the workflow for developers using Tailwind CSS, a popular utility-first CSS framework. It provides intelligent autocompletion, suggestions, and error-checking for Tailwind CSS classes directly within your code editor. This tool makes it easier to apply styling and ensures you're using valid class names.
Install the Tailwind CSS IntelliSense Extension in VSCode:
Search for Tailwind CSS IntelliSense in the extensions tab in VSCode. Hit install.

Set up the extension in your project:
npm by running npm install -D tailwindcssNext, create your tailwind.config.js file in the root directory of your
project.
/** @type {import('tailwindcss').Config} */
module.exports = {
content: ["./src/**/*.{html,js}"],
theme: {
extend: {},
},
plugins: [],
}
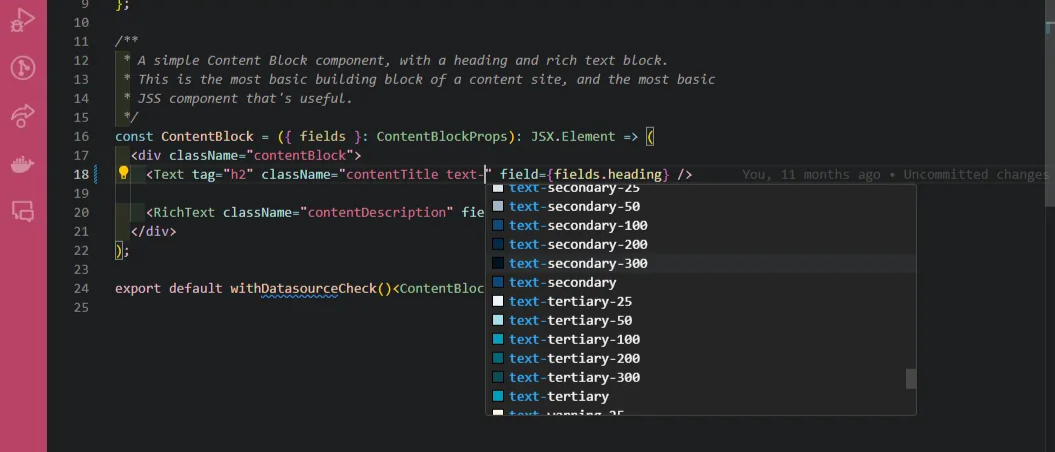
After installing Tailwind CSS IntelliSense, it automatically provides class name autocompletion as you type in HTML, JavaScript, and other file types that use Tailwind classes:

Check out the GitHub repository for Tailwind CSS IntelliSense for more information.
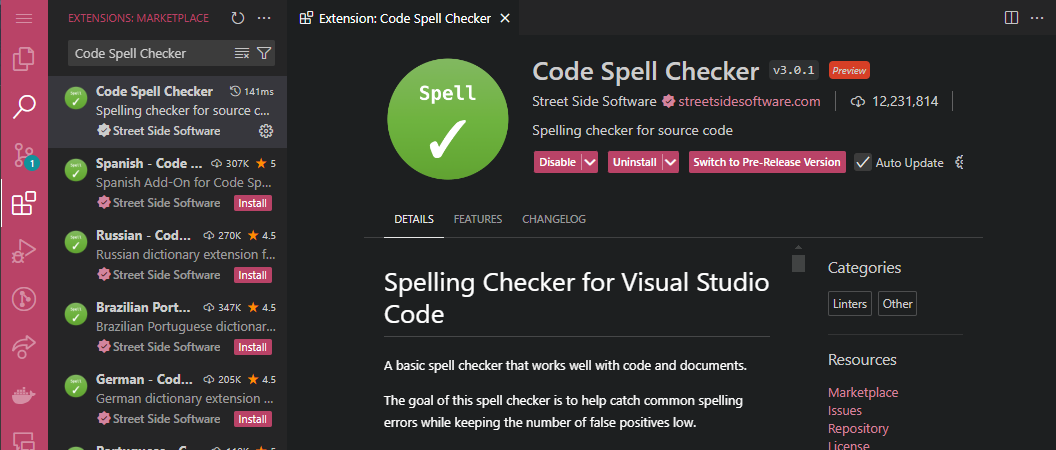
Code Spell Checker detects and corrects spelling errors in your code. This tool is especially helpful for catching typos in comments, variable names, strings, and documentation. By using it, you can improve the readability and professionalism of your code.
Install the Code Spell Checker Extension in VSCode:
Search for Code Spell Checker in the extensions tab in VSCode. Hit install.

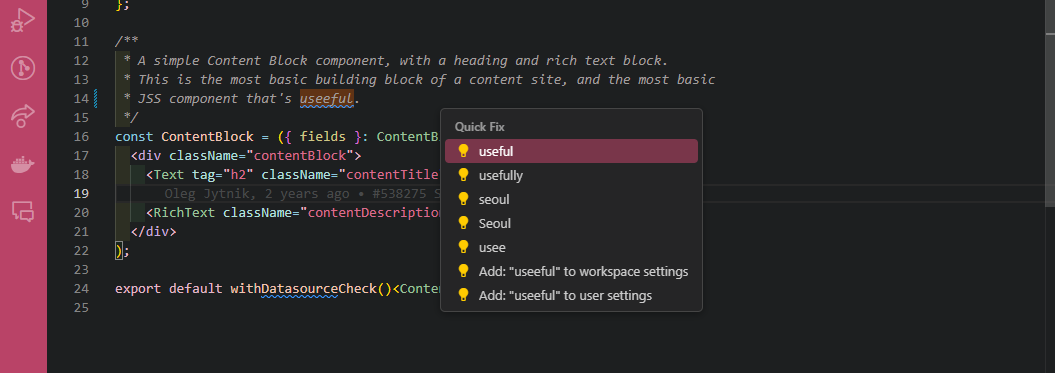
Once installed, the extension immediately begins highlighting potential spelling errors as you type in real time. Misspelled words are underlined, making them easy to spot.

Cmd+. or Ctrl+.) for instant correction choices.

Check out the GitHub repository for Code Spell Checker for more information.
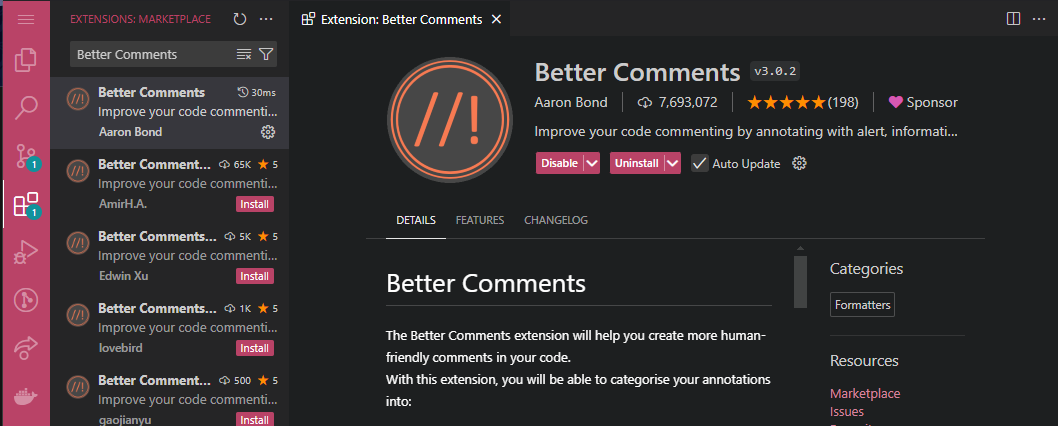
Better Comments enhances code readability by adding color-coded highlighting to comments. It distinguishes between different types of comments - such as TODOs, warnings, and notes - making it easier to navigate and understand the purpose of each annotation in your codebase.
Install the Better Comments Extension in VSCode:
Search for Better Comments in the extensions tab in VSCode. Hit install.

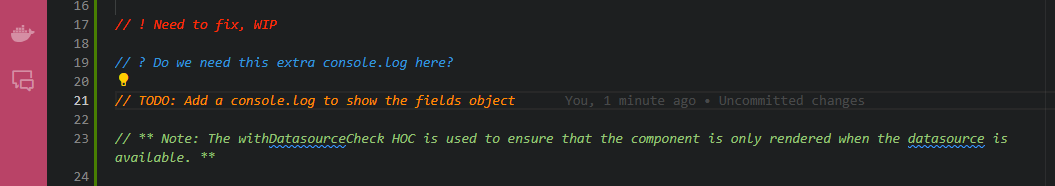
Better Comments uses symbols at the beginning of a comment to categorize and highlight it in a specific color:
// ! for important or warning comments (red)// ? for questions (blue)// TODO for to-do items (orange)// * for explanatory notes (green)Simply place these symbols at the start of a comment line to apply the corresponding color automatically.

Check out the GitHub repository for Better Comments for more information.
Color Info enhances styling by displaying color information directly in the editor. It provides instant color previews and details for hex, RGB, HSL, and other color codes when working with CSS, SCSS, or similar styling languages. This feature makes it easy to visualize and select colors without switching to another tool.
Install the Color Info Extension in VSCode:
Search for Color Info in the extensions tab in VSCode. Hit install.

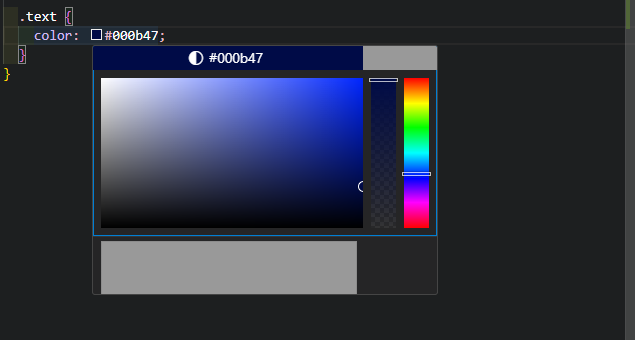
When you add a color (such as #FF5733 or rgb(255, 87, 51)) in your
styles, the extension displays a small color swatch next to the code. This feature allows you
to visually confirm the color directly within your code editor.

Check out the GitHub repository for Color Info for more information.
Git Graph offers a visual representation of your Git commit history. It simplifies understanding your project's branching structure, commits, merges, and tags. This invaluable tool for Git users allows intuitive branch navigation and management without leaving the editor.
Install the Git Graph Extension in VSCode:
Search for Git Graph in the extensions tab in VSCode. Hit install.

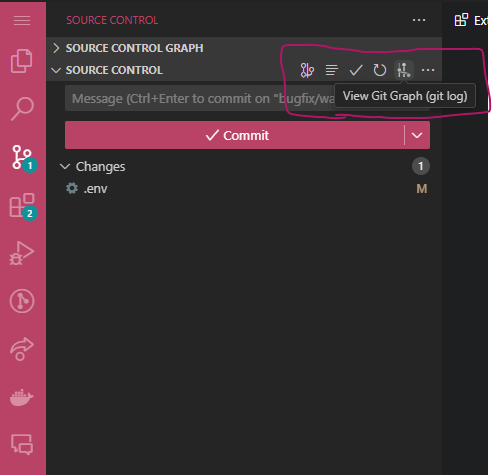
You can view the Git Graph by clicking on the “View Git Graph” button in the Source Control tab:

Check out the GitHub repository for Git Graph for more information.
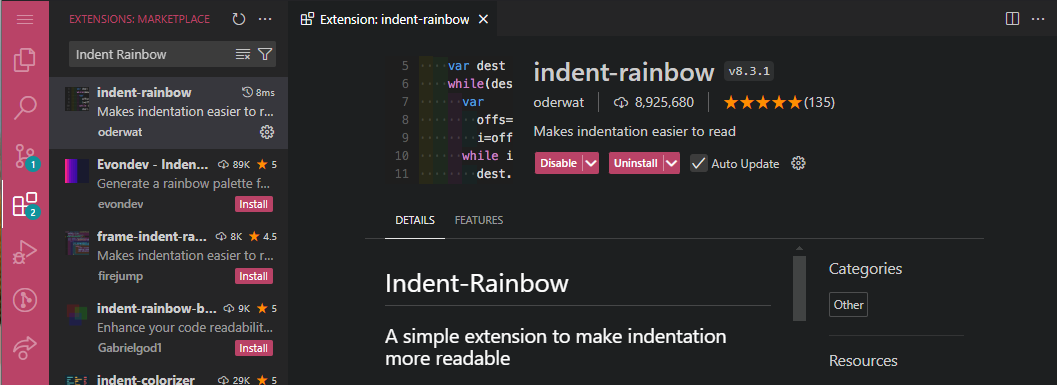
Indent Rainbow color-codes indentation levels, making it easier to read and understand complex code structures. This extension applies distinct colors to each indentation level, helping prevent errors, improve code readability, and enhance comprehension of nested code - particularly useful for languages like HTML and Python.
Install the indent-rainbow Extension in VSCode:
Search for indent-rainbow in the extensions tab in VSCode. Hit install.

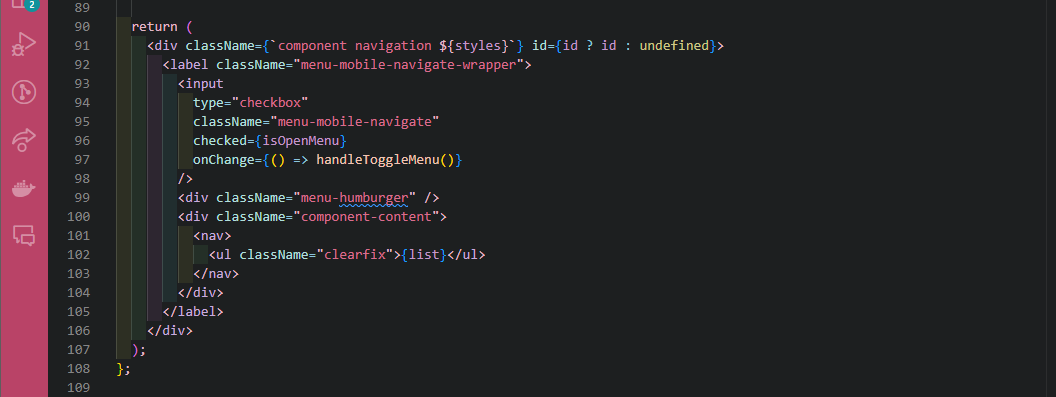
Once installed, Indent Rainbow automatically applies different colors to each indentation level in your code. This creates a visual gradient that reflects the depth of indentation.

Check out the GitHub repository for Indent Rainbow for more information.
The right extensions can transform Visual Studio Code into a powerhouse for modern web development, streamlining your workflow and boosting productivity. From enhancing code readability with indent-rainbow, to simplifying Git workflows with Git Graph - these tools cater to developers' diverse needs. Prettier ESLint helps maintain coding standards, while Live Server provides instant previews. Each extension offers unique benefits to help you write cleaner, more maintainable code.
Tailor your setup by experimenting with these extensions to suit your workflow and project requirements. Embrace these tools and watch your code flourish in a modern, robust development environment!