Configure Coveo Atomic's Search Box
With Recent Searches & Query Suggestions
In years past, depending on the Coveo version you were using, you had a few options when it came to the Search Box but in all likelihood you implemented the basic Omnibox. If you incorporated a Query Suggestions (QS) model you gained the power of having the typeahead capability.
The beauty of Atomic's Search Box is they've not only simplified the setup - you still need a QS model on your Query Pipeline - but they've basically made it plug-in-play.
If you simply need a run-of-the-mill search box, Atomic has you covered. Simply load in the atomic-search-box as shown below, within the atomic-search-interface element.
<atomic-search-interface id="search">
...
<atomic-search-box>
</atomic-search-box>
...
<atomic-search-interface>
What does it look like?

Can we just revel in the simplicity here for a second. Utilizing Atomic, you've now added a search box with all it's complexity. You could effectively move this component to wherever you need it to be. How sweet is that? Let's take it a few steps further now though.
Another handy option is to offer users with a history of searches they've performed. That's accomplished by using the atomic-search-box-recent-queries element. With it you have two attributes you can assign. I will note, that these are optional and the component will function without them.
max-with-query - As a user types, this is the number of recent queries that will display that match the query in question. The default is 3.max-without-query - With an empty search box, this is the number of recent queries that will display.Let's look how each works. First let's add it in code.
<atomic-search-interface id="search">
...
<atomic-search-box>
<atomic-search-box-recent-queries max-with-query="3" max-without-query="3"/>
</atomic-search-box>
...
<atomic-search-interface>
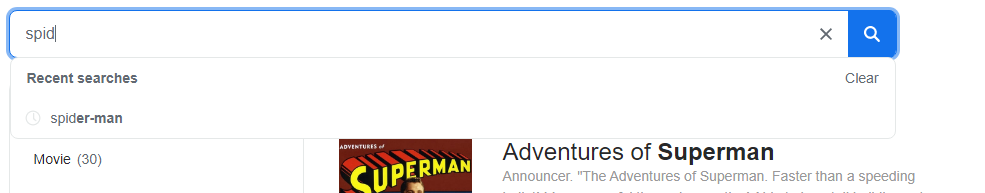
With the max-with-query value set, you can now see that as the user types, recent queries that match showing up below the search box.

With the max-without-query value set, you can now see if the user has not entered anything, values showing up below the search box.

Another handy option is to offer users with a history of searches they've performed. That's accomplished by using the atomic-search-box-recent-queries element. With it you have two attributes you can assign. I will note, that these are optional and the component will function without them.
max-with-query - As a user types, this is the number of recent queries that will display that match the query in question. The default is 3.max-without-query - With an empty search box, this is the number of recent queries that will display.Let's look how each works. First let's add it in code.
<atomic-search-interface id="search">
...
<atomic-search-box>
<atomic-search-box-query-suggestion max-with-query="3" max-without-query="3"/>
</atomic-search-box>
...
<atomic-search-interface>
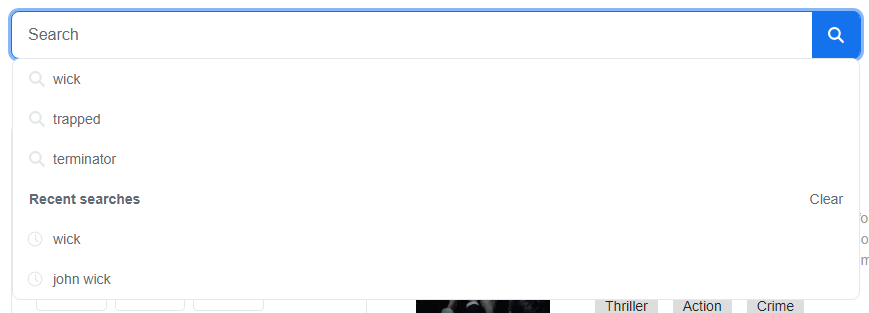
With the max-with-query value set, you can now see that as the user types, recent queries that match showing up below the search box.

With the max-without-query value set, you can now see if the user has not entered anything, values showing up below the search box. As well, given how we've added the Recent Searches element, you can see how they work together.

What does it look like all put together?
<atomic-search-box class="search-box-item">
<atomic-search-box-query-suggestions max-with-query="3" max-without-query="3"/>
<atomic-search-box-recent-queries max-with-query="3" max-without-query="3"/>
</atomic-search-box>Once again, all these components utilize the Shadow DOM, as such, you'll be looking at diving deeper into that if you want to attempt styling of these components. Due to use of variables and things, this isn't that complicated of a process.
Start typing to search...