If you're used to the traditional Coveo JSUI facets, then this won't be that much of a stretch but Coveo Atomic Facets have streamlined the the ability to create meaningful faceting for your search results that look great!
The first facet we're going to look at is the atomic-facet. We'll be covering others in future articles.
Configuring atomic-facet
While this is very similar to the CoveoFacet of years past, it has some "upgrades" you could say in terms of how information can be presented. It's very powerful and very flexible out-of-the-box. Honestly, if you only used this facet alone, you're good.
| Attribute | Description | Values / Defaults |
|---|---|---|
field (required) |
The field in your source you want to use for the facet. | string |
label |
The facet heading. | string |
display-values-as |
How the facet values will be visualized. Whether to display the facet values as checkboxes (multiple selection), links (single selection) or boxes (multiple selection). Possible values are 'checkbox', 'link', and 'box'. | "box" | "checkbox" | "link" |
facet-id |
Specifies a unique identifier for the facet. Will be needed if you intend on updating facet labels. | string | undefined |
filter-facet-count |
Whether to exclude the parents of folded results when estimating the result count for each facet value. Obviously only comes into play if you intend on having folded results. | true | false |
injection-depth |
The maximum number of results to scan in the index to ensure that the facet lists all potential facet values. Note: Too high of a number and you could negatively impact the facet request performance. Minimum: 0 | number |
is-collapsed |
Whether the facet starts out collapsed or open. | false (default) | true |
number-of-values |
The number of values to request for this facet. Also determines the number of additional values to request each time more values are shown. | number (default = 8) |
sort-criteria |
How facet values will be sorted. Possible values are 'score', 'alphanumeric', 'occurrences', and 'automatic'. | "alphanumeric" | "automatic" (default) | "occurrences" | "score" |
with-search |
Whether this facet should contain a search box. When "true", the search is only enabled when more facet values are available. | true (default) | false |
Seems like a lot of options, but let's breakdown a good example of how we used them for a recent blog, Feel The Power Of Coveo's Generic Rest API.
The Example
Let's have a look at each way you can display your facets as that's the primary driver for utilizing the atomic-facet.
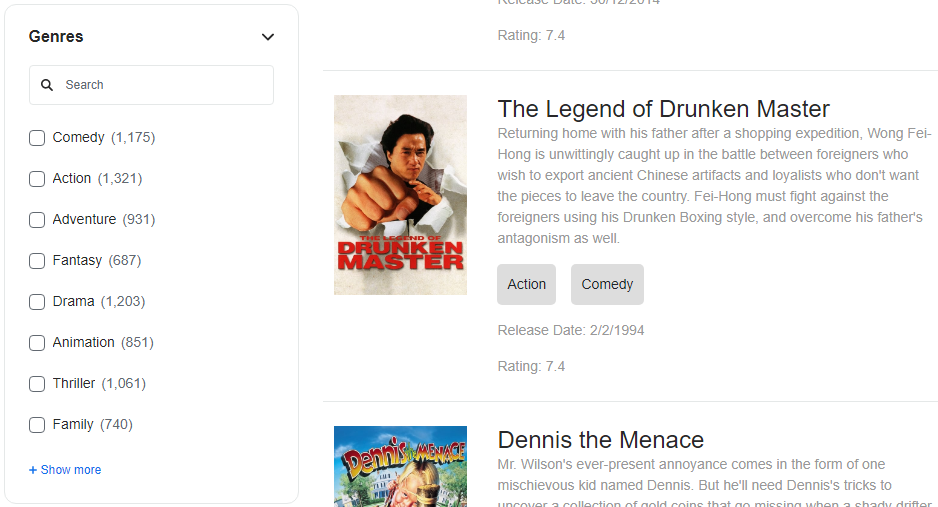
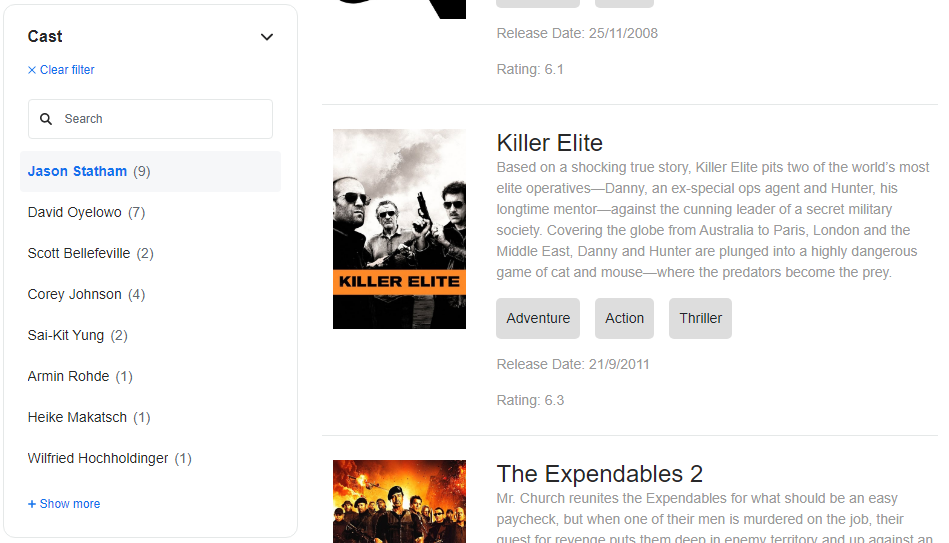
Displayed As A Checkbox
The default facet view is displaying values as a checkbox, as shown below. Utilizing the checkbox design, you can utilize faceting over multiple values.
<atomic-facet
field="mdb_genres"
label="Genres"
display-values-as="checkbox"></atomic-facet>

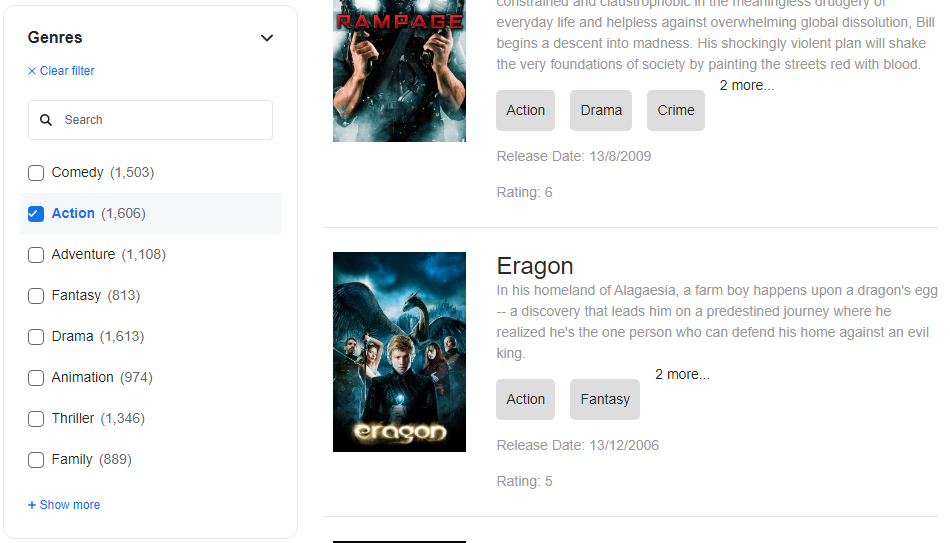
After making a selection, you can see that the item chosen is highlighted, and we still have other options we can pick from. An option to clear the filter has also been added.

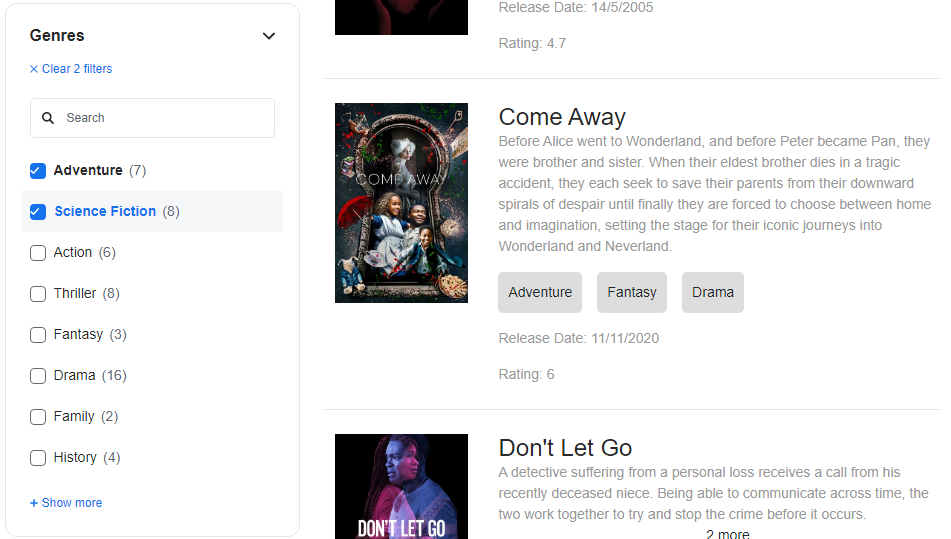
Making a different selection, both choices have been selected.

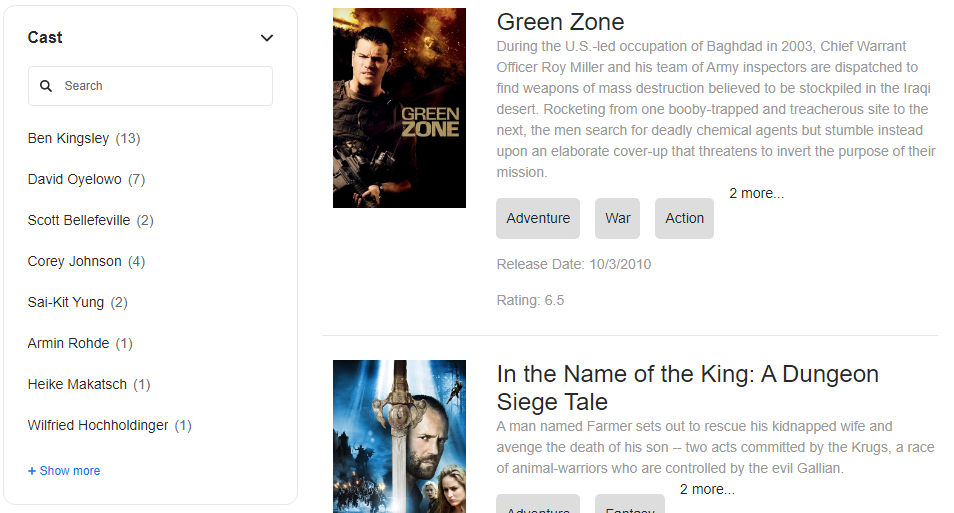
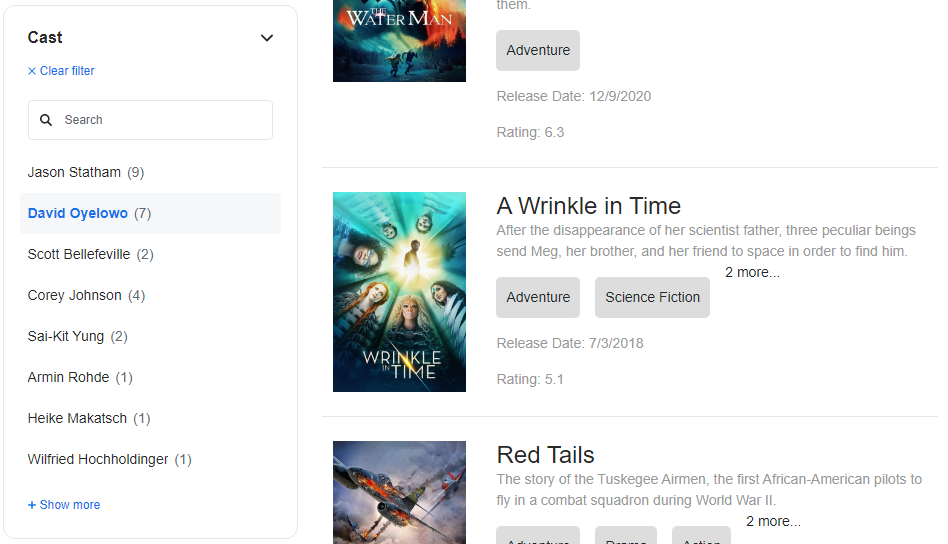
Displayed As Links
An alternative to the checkbox is the link. The primary difference besides how it looks, is how it operates. In link format, you can only select a single value. So as the case in our example, finding movies where "Nicholas Cage" and "Samuel L. Jackson" were both in the same movie, wouldn't be a good fit. Instead, we should utilize the checkbox design.
<atomic-facet
field="mdb_cast_names"
display-values-as="link"
label="Cast"></atomic-facet>

After making a selection, you can see that the item chosen is highlighted and an option to clear the filter has been added.

Making a different selection, we can see it has been replaced.

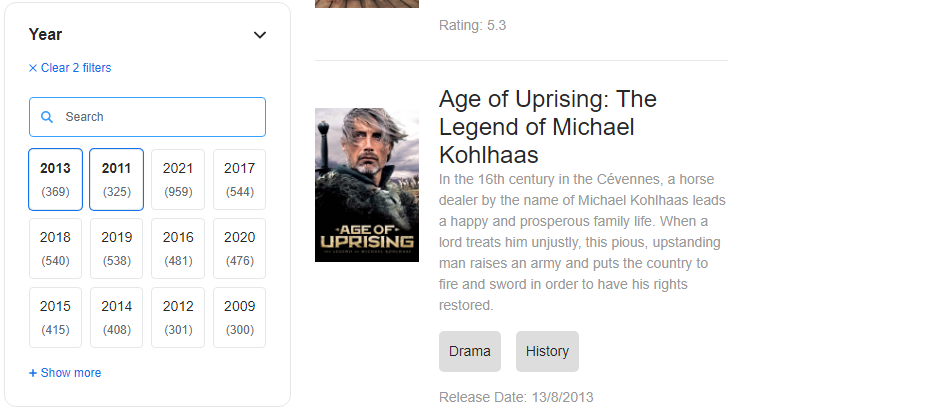
Displayed As Boxes
The box design is relatively new. Like the checkbox, you can select multiple values. However, it's not suited for values that are varying lengths. As such, using it for faceting on things like "year" make sense. Each width will be identical.
<atomic-facet
field="mdb_release_year"
label="Year"
display-values-as="box"
number-of-values="12"></atomic-facet>

As you can see in a single facet you have three very unique designs and experiences. Picking the right one will depend on the experience you want to provide to your users as well as something that is suitable for the data at hand.

