The speed at which Coveo Atomic is being developed is, so awesome. Crazy to think I'm one of those that remember how it was to wake up, get the newspaper on the front porch and open it up to see what crazy news is happening in the world. It honestly feels the same way. What new feature or change will be in the next version of Atomic.
In a previous article, we talked about the atomic-facet. Today, we're going to breakdown the atomic-category-facet. It might not seem that different from atomic-facet as a lot of the attributes are similar, but there are some key differences.
Think of atomic-category-facet as the new CoveoHierarchialFacet.
atomic-category-facet
While this is very similar to the CoveoFacet of years past, it has some "upgrades" you could say in terms of how information can be presented. It's very powerful and very flexible out-of-the-box.
| Attribute | Description | Values |
|---|---|---|
field (required) |
The field in your source you want to use for the facet. | string |
label |
The facet heading. | string |
delimiting-character |
The character that separates values of a multi-value field. | default ';' |
facet-id |
Specifies a unique identifier for the facet. | string | undefined |
filter-by-base-path |
Whether to use basePath as a filter for the results. | true (default) | false |
filter-facet-count |
Whether to exclude the parents of folded results when estimating the result count for each facet value. | true (default) | false |
injection-depth |
The maximum number of results to scan in the index to ensure that the facet lists all potential facet values. Note: A high injectionDepth may negatively impact the facet request performance. Minimum: 0 | 1000 (default) |
is-collapsed |
Specifies if the facet is collapsed. | false (default) | true |
number-of-values |
The number of values to request for this facet. Also determines the number of additional values to request each time more values are shown. | 8 (default) |
sort-criteria |
The sort criterion to apply to the returned facet values. Possible values are 'alphanumeric' and 'occurrences'. | "alphanumeric" | "occurrences" (default) |
with-search |
Whether this facet should contain a search box. When "true", the search is only enabled when more facet values are available. | false (default) | true |
Aside from the attributes of the component, Coveo has greatly expanded it's use of Shadow Parts for all the facets as of version 1.15.0. As such, you're able to style with greater detail.
You can find the full list of Shadow Parts here.
Let's check out an example of how we this component for a recent blog, Feel The Power Of Coveo's Generic Rest API.
The Example
How It Looks
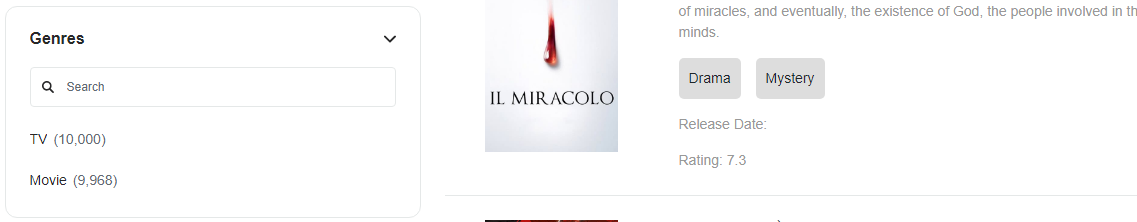
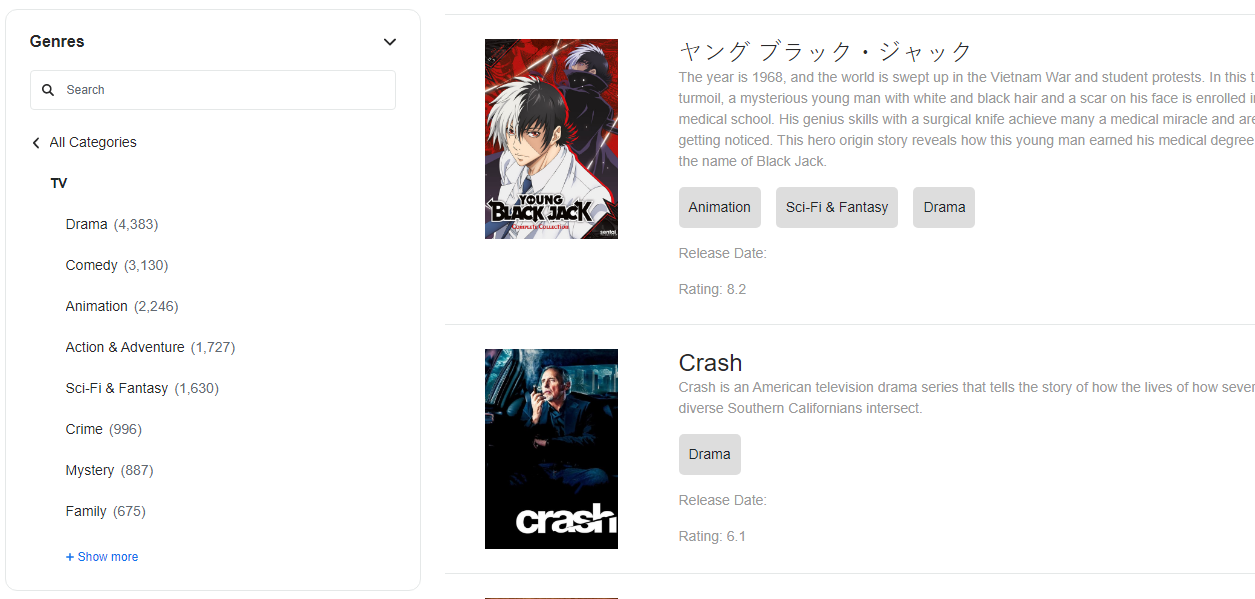
Out of the box, the atomic-category-facet looks very similar to the atomic-facet. It behaves much like it when it's set to the "link" display type and as it's essentially a hierarchial facet, when you select the top level, it will open up to display all the children.
Due to acting like a "link" facet, you're only able to select a single facet value at a time. This prevents the issue in past hierarchial facets where by selecting one value, navigating up the tree and down another branch the user may forget what is selected.

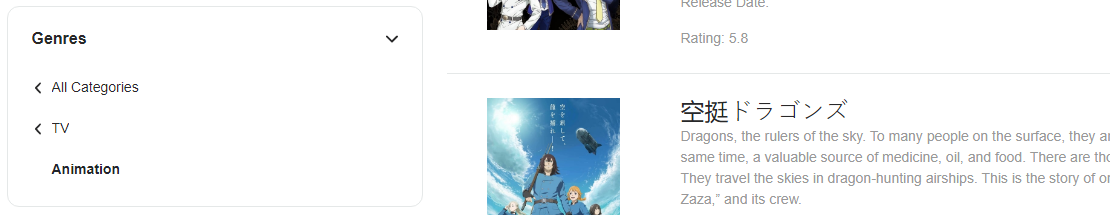
Upon clicking "TV", we can see that the entire view has been reduced just the parent, the child you selected along with the ability to select "All Categories".

Selecting a sub facet value, other options are removed. To select another option, merely navigate to "All Categories" or up the tree.

How It's Configured
To get this to work, couldn't be easier. Have a look at the HTML used in creating this.
<atomic-category-facet
field="mdb_genre_hierarchy"
label="Genres"
delimiting-character="|"></atomic-category-facet>
One thing you'll notice is we updated the delimiting-character value to be "|". This is purely because this is how we had it configured from the good'ole days.
Movie;Movie|Comedy;Movie|RomanceGetting your facet information in the proper format is important. Like the Coveo Hierarchial Facet you will want to always start the structure with the parent. In our case, that was Movie.
Styling
As mentioned, when it comes to styling, you can use the Shadow Parts to select what you want to style. As Atomic is utilizing Tailwind CSS it will have various "group" capabilities for things like hover and focus. This way if you want to say, change the styling of the facet label and facet value, on mouse over, you can utilize the value-link part and it should group the descendants accordingly.
atomic-category-facet::part(value-link):hover{
--atomic-neutral-dark: red;
}

