Becoming A More Efficient Content Author
As a marketer and content author, I’m always looking for tips and tricks to help me work faster and more efficiently. With Sitecore, there’s typically more than one way to accomplish a task as a content author, so I like to find the quickest and easiest ways to complete tasks. Here are my top 5 tips for becoming a more efficient content author in Sitecore.
1. Preview A Page In The Content Editor
It can take more than a few seconds for a Preview Page to load in Experience Editor, which is annoying if you only need to check a small detail on the page you’re working on.
No worries though, there’s a way to preview the page in the Content Editor.
Make sure the page is selected in the content tree (ie. not a subitem or component).

Click on the Presentation tab on the top menu bar, followed by the Preview button.

A tab called ‘Preview’ will appear with a preview version of the page. You can now easily switch between the Content and the Preview tabs while working.

2. Favorites Button
Using the Favorites button located under the Navigate tab on the top menu of the Content Editor, can save you time from opening page accordions in the content tree if you are trying to access a page/item that’s multiple layers deep.
You can add items to your Favorites button for quick access to frequently used items.
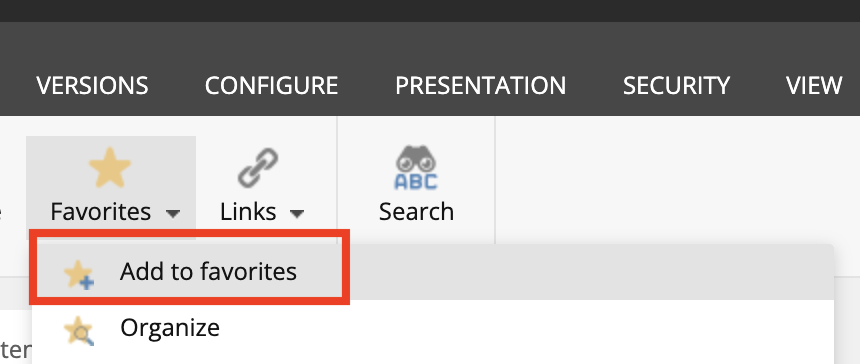
To add an item to your Favorites, select an item in the content tree.
Click 'Navigate' in the top menu bar of the Content Editor, followed by the Favorites button with a yellow star on it and select the ‘Add to favourites’ option.

3. Customized Toolbar Buttons
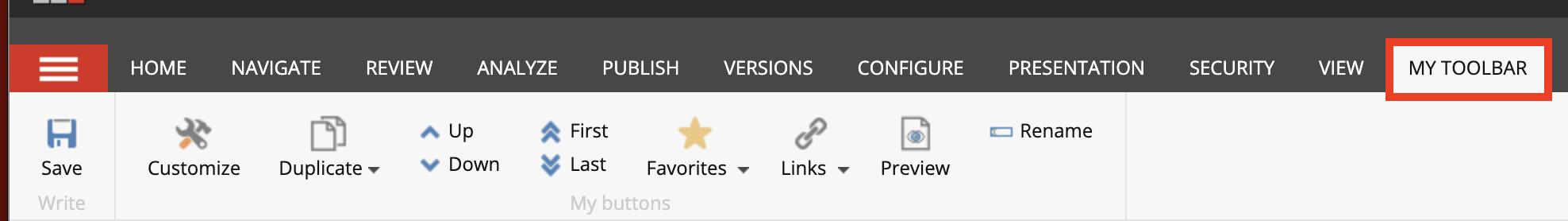
For quick access to frequently used actions, you can customize your ‘My Toolbar’ in the top menu of the Content Editor.

Simply click on the ‘My Toolbar’ tab in the top menu, followed by the ‘Customize’ button.
To add an action item button to your toolbar, select from the list and use the arrow to add/remove actions.

4. Embed Images in a Rich Text Component
To embed an image into a rich text field can be tedious and requires you to either get the item ID or item path which might have you poking around the Media Library for longer than needed.
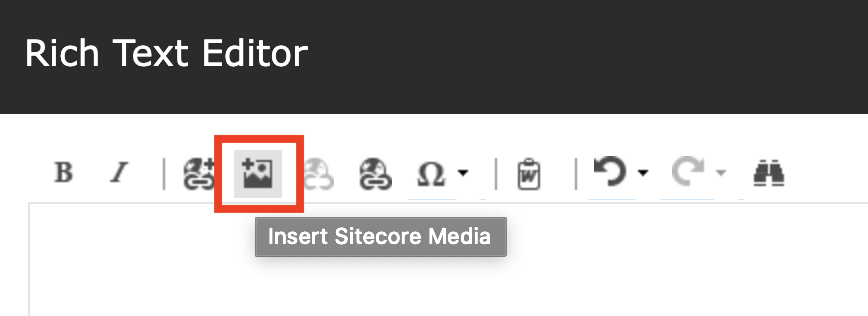
So, to efficiently add an image, click on the ‘Show Editor’ button of the rich text field (not Edit HTML).

Click on the add media item button.

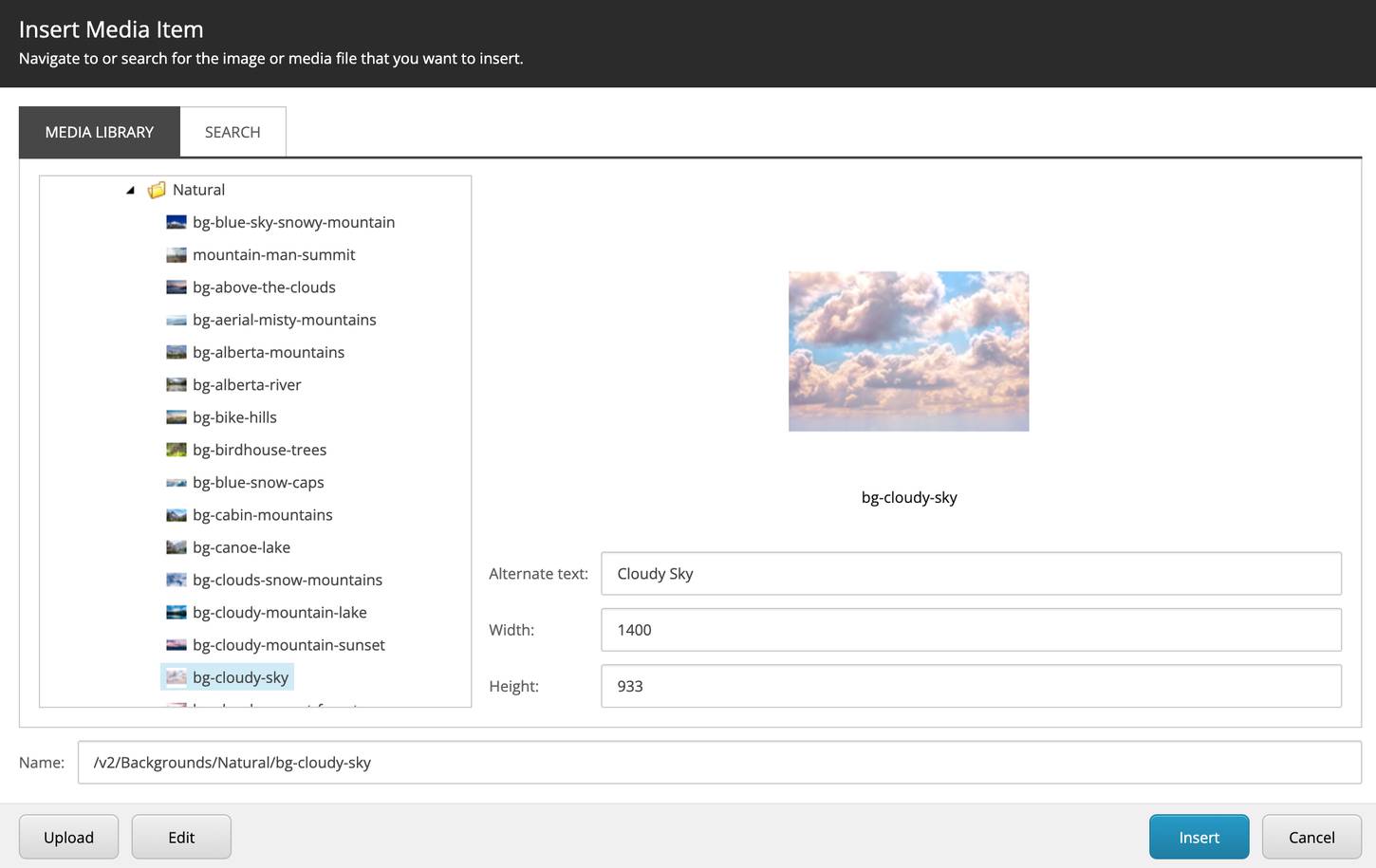
Select your item from the content tree. You can also edit the images alt text and size from this window.

Click the HTML tab at the bottom to view the code side and ensure its placement within the rich text field is correct.
5. Recently Uploaded Images
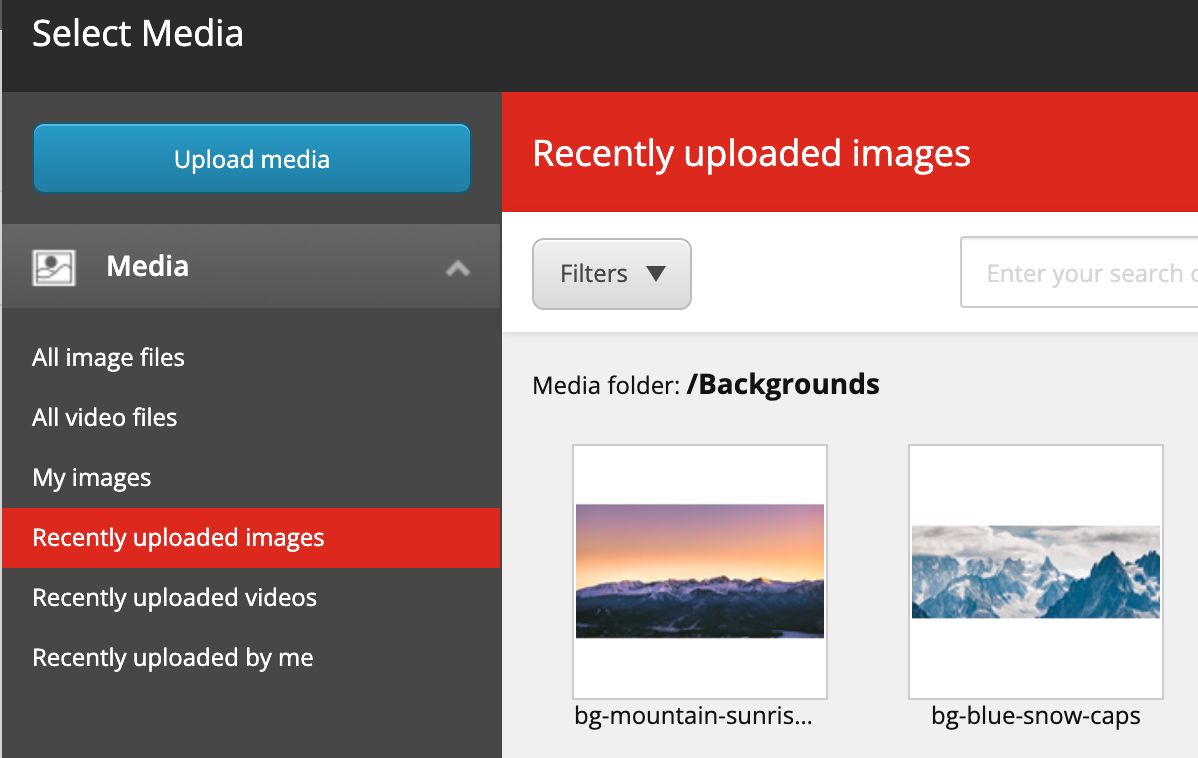
When adding an image to a media field (background image, component image, hero image, etc), if you or someone else recently uploaded the image you need to the Media Library, you can quickly access it without having to search for it.
For example, adding a background image, select ‘Browse’ above the image field. Use the options on the side of the Select Media window to view either ‘Recently uploaded images’, ‘Recently uploaded videos’, or ‘Recently uploaded by me’ to access recently added media items.

To Sum It Up
There are always different ways to accomplish different tasks, so take these tips if you’d like, but also don’t hesitate to share yours! Check out our Facebook group for Sitecore Marketers and Content Authors for more great tips, a place to ask questions, and the opportunity to learn something new!




