
The experience design practice in any endeavour ideally flows throughout the entire lifecycle of a project. There is a misconception at times that that designers get a brief, do all the discovery and testing, make some mocks, get stakeholder sign off, and then pass things off to developers and then move on to he next project.
The design process in reality flows through the entire lifecycle of the a project, and this is done as a united team with developers and QA specialists. I actually like to see myself as a designer that is embedded into the development team (and QA process) right until the end.
The designer acts as a champion and a conduit to the user’s and customer goals. The dev team then has a chance to fully understand, and champion those goals, often challenging and improving the experience along the way.
Below are some ways that UX and Development works together as one unit. This is not the entire design process, but some key touch points between the two disciplines.
Collaborating On The Information Architecture Of A Site

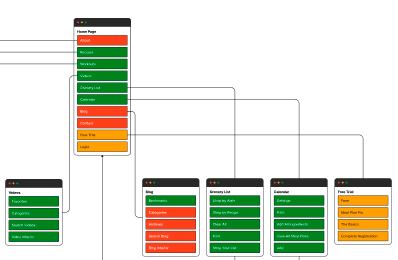
At the early stages of a project, (aside from deeply understanding the problems and users goals), there comes a need to understand the structure of the content of what you are building. That means understanding the information architecture, or IA.
Usability.gov defines IA as “Information architecture (IA) focuses on organizing, structuring, and labeling content in an effective and sustainable way. The goal is to help users find information and complete tasks. To do this, you need to understand how the pieces fit together to create the larger picture, how items relate to each other within the system.”
It is ideal when developers are involved early in the process of defining the IA of an experience, as it gives them a deeper understanding the the user’s goals, and how users will find content.
Importantly, by having an early understanding of how the content will be structured, it gives developers a mental map of how the site will be built.
By knowing where content fits in context of the user’s journey, it helps to give clarity as to how things will be constructed as a whole.
Developers can also use this time to challenge, and improve on the overall IA, and move forward with a united vision of the user’s goals, and importantly, how everything fits together technically.
Wireframes & Clickable Prototypes

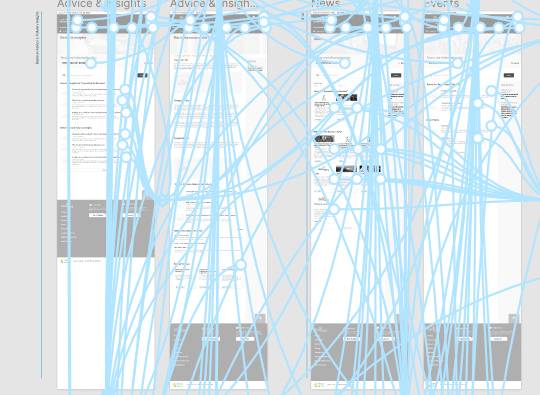
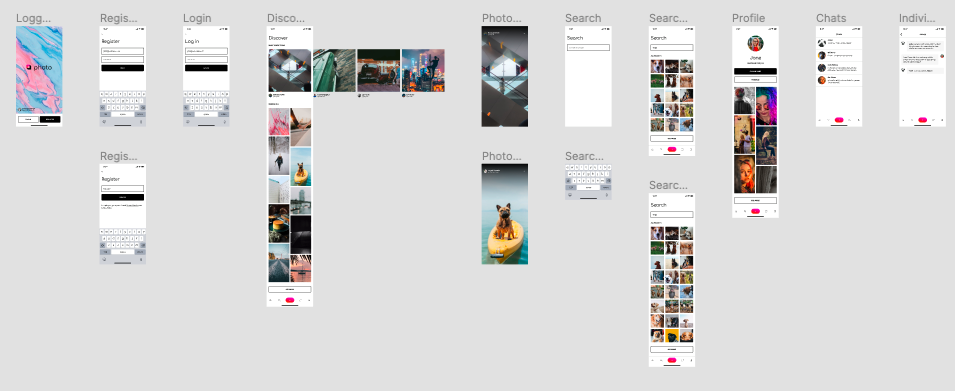
Wireframes allow for the validation of an experience without all the distractions of colour and ornamentation. In essence, they deliberately look drab so that whomever is viewing is focusing solely on the flow, scaffolding, and content structure of screens.
Involving the development team at this stage is essential for the overall validation of the flow and technical feasibility of a project.
Each screen can be reviewed as a united UX/Development team, collaborating together by making adjustments, and improving the design with both the user’s goals, and technical considerations in mind.
Developers at this point often suggest ways to make it even better as they become inspired.
Wireframe screens can also be connected together in tools like Figma, Invision etc. This allows the UX and Dev team to click through the site together (or at their convenience).
Being able to click through an experience, gives the developer a clear sense of the proposed flow, establish an understanding of how it will be built, and offers a way to challenge the proposed design to make it better.
High Fidelity Mocks

Once there is a united vision of what we are going to build, now comes the time to add colour. The wireframes that were created can be transformed into full colour mocks that represent what the final product will look like.
This is of course needed for stockholders, but the development team plays a huge role in this process as well.
Because the team now knows the content structure and the flow and feel of the site, they will already have a head start when viewing high fidelity mocks.
There should be technical reviews again at this stage, where developers can challenge the design from a development point of view.
There may be design patterns that have already been built that can be used to replace or enhance elements of each screen.
Visual styling can be challenged and adjustments made to the mocks to make the build faster and better.
A lot of times a developer will have an amazing idea that will push a design to the next level at this point. All that said, it’s a shared process as a team.
Time To Build
During the actual build of the site, UX designers and developments teams are still deeply connected during the project.
Whether it’s unforeseen constraints that warrant an adjustment of a design, or a eureka moment that works perfectly, UX and Dev teams work together until the end to see things through.
Jamming on problems together is the best way to push a project forward as a united team.
The two disciplines work in tandem very well, and it is too often that designs are thrown over the shelf to developers without giving them a chance to contribute their awesomeness.



